Fundamentals of SaaS Platform Design
To help you achieve an intuitive and engaging SaaS platform, we’ve prepared a comprehensive guide on mastering essential UX principles.

A SaaS platform, or Software as a Service, provides cloud-based access to applications, ensuring convenience and flexibility in use. While developing these platforms can be challenging, adhering to fundamental UX principles can significantly boost their effectiveness and attractiveness. Let’s explore key practices that will help you achieve your goals.
1. Create a clear interface hierarchy for your SaaS
To ensure a seamless user experience on your platform, start with a simple and intuitive interface. Highlight key functions using large buttons, bold text, and prominent placement, while positioning less critical features in less conspicuous areas with smaller sizes.
Draftbit is an excellent example of a well-designed SaaS website. Its light purple color palette, consistent illustrations, and accent animations create a distinct brand identity. By skillfully utilizing space, Draftbit highlights key elements while avoiding clutter, ensuring a user-friendly experience that clearly and effectively showcases its services.
2. Simplify the registration process
Nobody likes filling out lengthy forms. When users sign up for your SaaS product, ask for only the essential information needed to get started, such as their name, email address, and a secure password. Additionally, provide options for social login, like Google or Facebook, allowing users to register with a single click and avoid creating a new username and password.
Loom is a standout example of simplicity and effectiveness in SaaS web design. They avoid unnecessary information and get straight to the point with clear, action-oriented buttons like "Start Free Trial" and a streamlined registration process.
3. Ensure a smooth onboarding experience
Users can sometimes feel frustrated after registration if they’re unsure what to do next and may simply close the tab. Onboarding should be seen as a welcoming introduction, and interactive, step-by-step guides can help with this. Utilize animated instructions, interactive tips, or even gamified elements to make the learning process engaging and enjoyable.
For example, Slack employs effective onboarding methods to create a positive experience for new users. Their onboarding includes demo videos and tooltips (small overlays that highlight important features or elements on the page). The main goal of onboarding is to familiarize users with the core tasks the application can perform and make this process as straightforward as possible.
4. Focus on responsiveness
In today’s multi-device world, your SaaS product must adapt and function seamlessly across desktops, tablets, and mobile phones. A responsive design ensures optimal viewing and interaction on screens of all sizes, providing a frustration-free experience for users on the go.

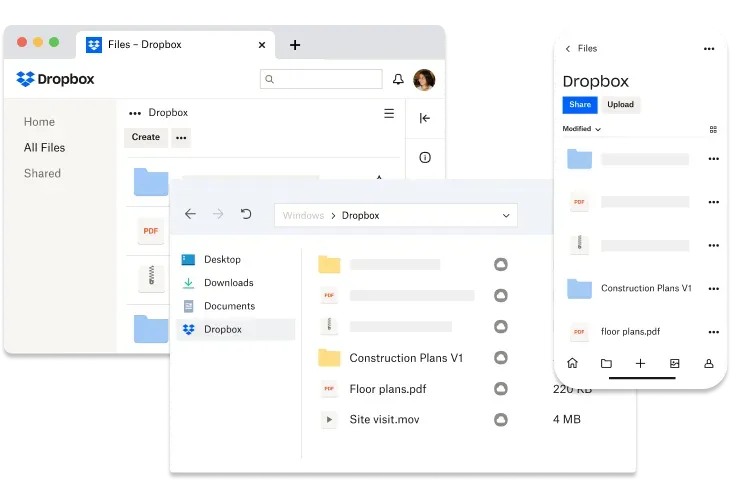
Dropbox ensures a seamless user experience across all devices. Its interface automatically adjusts to screen size, allowing users to easily manage files and collaborate on documents whether they’re using desktops, tablets, or mobile phones. The intuitive design and responsive layout ensure that all platform features are accessible without compromising usability, whether it's for uploading files, viewing documents, or collaborating with colleagues.
5. Organize complex data on dashboards
The dashboard is often the first thing users see when they enter a SaaS application, so investing time in its design is always worthwhile. Consider that the human brain processes images faster than text. Therefore, use well-designed charts and graphs (such as bar, pie, or line charts) to present complex data in a clear and accessible format.

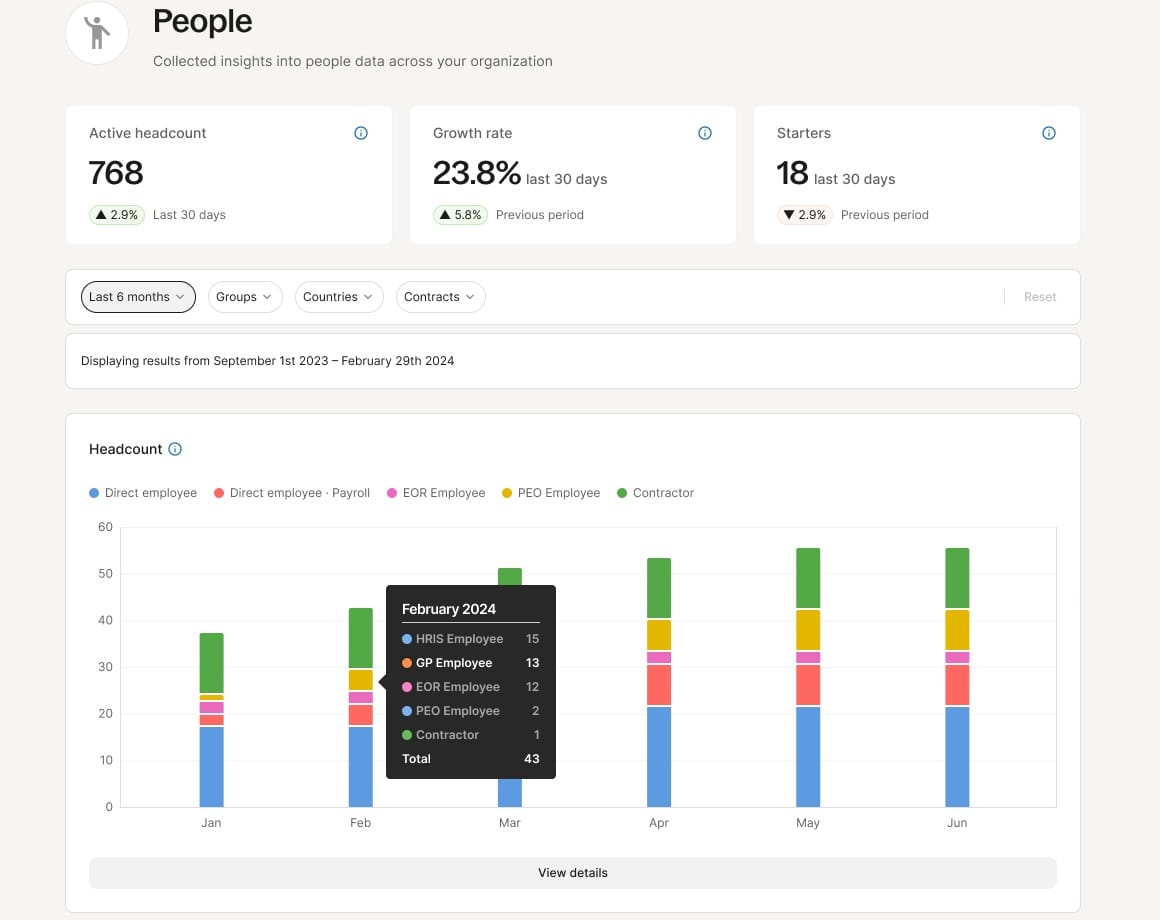
Deel excels at presenting complex data through intuitive dashboards. Deel utilizes various forms of data visualization to ensure the information is easily understandable and accessible.
6. Ensure "Help" is useful and always accessible
Successful SaaS applications provide intuitive help systems so users can quickly find support without needing to make phone calls. Modern users expect to resolve their issues efficiently and without unnecessary delays.
For example, Figma offers a comprehensive search bar, detailed guides, and educational courses on key features of their platform. Additionally, users can access a frequently asked questions section, and if needed, reach out to support or visit the community forum. By providing multiple avenues for assistance, Figma ensures that users can find the help they need when they need it, enhancing overall satisfaction and usability.
Conclusion
Ensuring the effectiveness of a SaaS product extends beyond the development phase; it is a continuous process of enhancing the user experience. Adhering to core UX principles is crucial for making your platform not only functional but also user-friendly and enjoyable. Key components of a successful SaaS product include an intuitive interface, a simple registration process, smooth onboarding, responsive design, and readily accessible help resources.
Remember, your goal is to make it easy and efficient for users to engage with your product and derive maximum value from it. Implementing these practices will not only enhance your platform's effectiveness but also help you gain user loyalty and achieve long-term success.



