Figma Dev Mode Upgrade: Annotations, Compare Changes, Plugins, and More
Figma Dev Mode graduates beta with powerful new features: Annotations for seamless handoff, deeper code customization, and optimized VS Code integration empower developers and design systems engineers.

Since its introduction in June 2023 as a free beta, Figma Dev Mode has evolved based on extensive user feedback from a growing community of web developers and design systems engineers. As the beta concludes on January 31st, we're excited to announce a suite of new features and improvements designed to enhance collaboration, expedite handoff, and personalize workflows.
Enhanced Design Handoff with Annotations:
- Eliminate misunderstandings with annotations: Designers can now directly embed crucial context, specifications, and measurements within designs.
- Effortless measurement and detail management: Click and drag to assign properties, define design details, and pin live measurements.
- Stay informed with dynamic updates: Annotations adapt to any design changes, ensuring developers don't miss vital information.
- Maintain a clean canvas: Annotations automatically appear or disappear at specific zoom levels, preserving visual clarity.
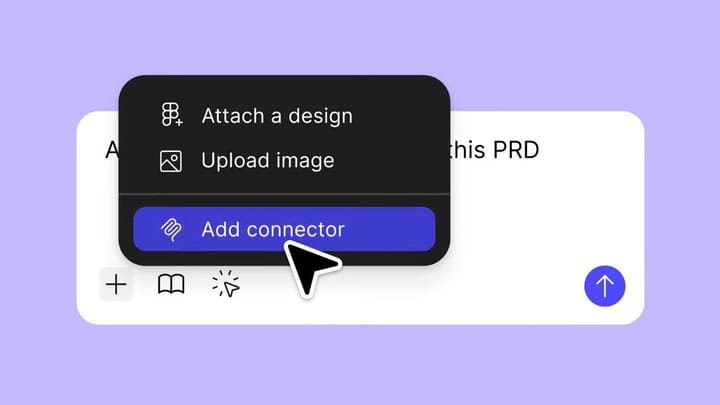
- Plugin-driven automation: Teams can build custom Dev Mode plugins to manage annotations efficiently.
Video: Figma
Add properties and design details in just a few clicks. Video: Figma
Annotations show up by default and stay connected to design layers so they're easy to see. Video: Figma
Deeper Context and Streamlined Workflows:
- Visual and code diff comparisons: Redesigned compare changes modal offers both visual and code-level analysis of design modifications.
- Figma for Jira integration: Bring design context directly into Jira issues and receive real-time notifications about design updates.
See diffs visually and in code. Video: Figma
Customizable Code Generation:
- Generate code for any framework: A diverse range of codegen plugins caters to individual team needs, supporting HTML, React, Tailwind, and more.
- Seamless design system integration: Plugins can facilitate design system adoption by verifying proper usage, linking to documentation, and confirming the existence of component code within the codebase.
- Enterprise plugin management: Admins can pin and pre-load preferred plugins for automatic application across all organizational files.
Customize Dev Mode with plugins and set them to run automatically. Video: Figma
Optimized VS Code Integration:
- Figma for VS Code enhances discoverability: Easily navigate and explore design files within VS Code, overcoming challenges associated with multi-page layouts.
- Seamless plugin execution: Run third-party tools and personalized code directly from VS Code without needing to switch applications.
Access what you need directly in VS Code. Video: Figma
Moving Forward with Dev Mode:
Effective January 31st, Dev Mode transitions from free beta to a paid feature. Paid seat access is necessary for continued use. As announced at Config 2023, individual Dev Mode access can be purchased at $25 per month on Organization plans and $35 per month on Enterprise plans. Starter plan users and viewers retain the ability to view properties and measurements, copy code, and export assets.
For sure these advancements in Figma Dev Mode will further bridge the gap between design and development, fostering seamless collaboration and efficient workflows.