Figma introduced 30 Little Big Updates
The traditional format of small updates from Figma this time brought as many as 32 new features.

The traditional format of small updates from Figma this time brought as many as 32 new features. Here we have collected the most interesting ones for your convenience, and you can read about all the rest on the official website or on Figma's Twitter.
Little Big Updates are here… and they're BIG.
— Figma (@figma) March 28, 2023
Introducing 30+ new quality-of-life updates for Figma and FigJam to help improve your workflow.
Hint: You’re definitely going to want to check out the full thread 😉 https://t.co/8qtCShYoIZ? pic.twitter.com/AvpcSKdHvr
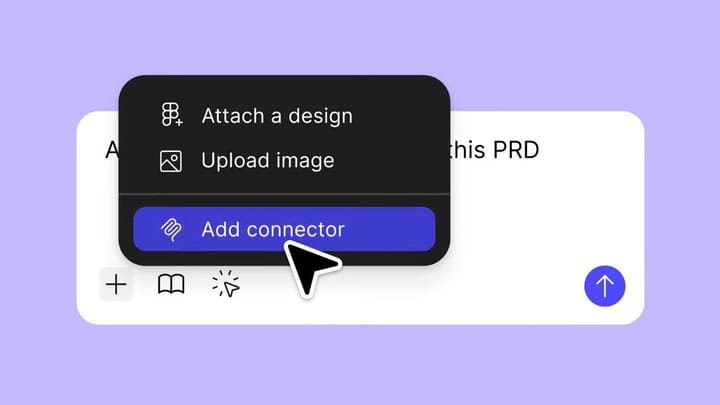
- On-canvas preview: Preview different settings and properties before committing when you hover over the design panel with on-canvas preview. (Font preview is in the works!)
- Luminance mask support: Create masks based on image or object brightness. Use luminance mask support to mask based on image or object brightness.
- Leading trim: Tidy up your text. Take away the extra spacing to align and style text to your liking.
- Multi-select search: Quickly find and update the specific layers that need changing with multi-select search. Use Shift + Click or Cmd (Windows: Ctrl) + Click to select specific search results to edit or replace.
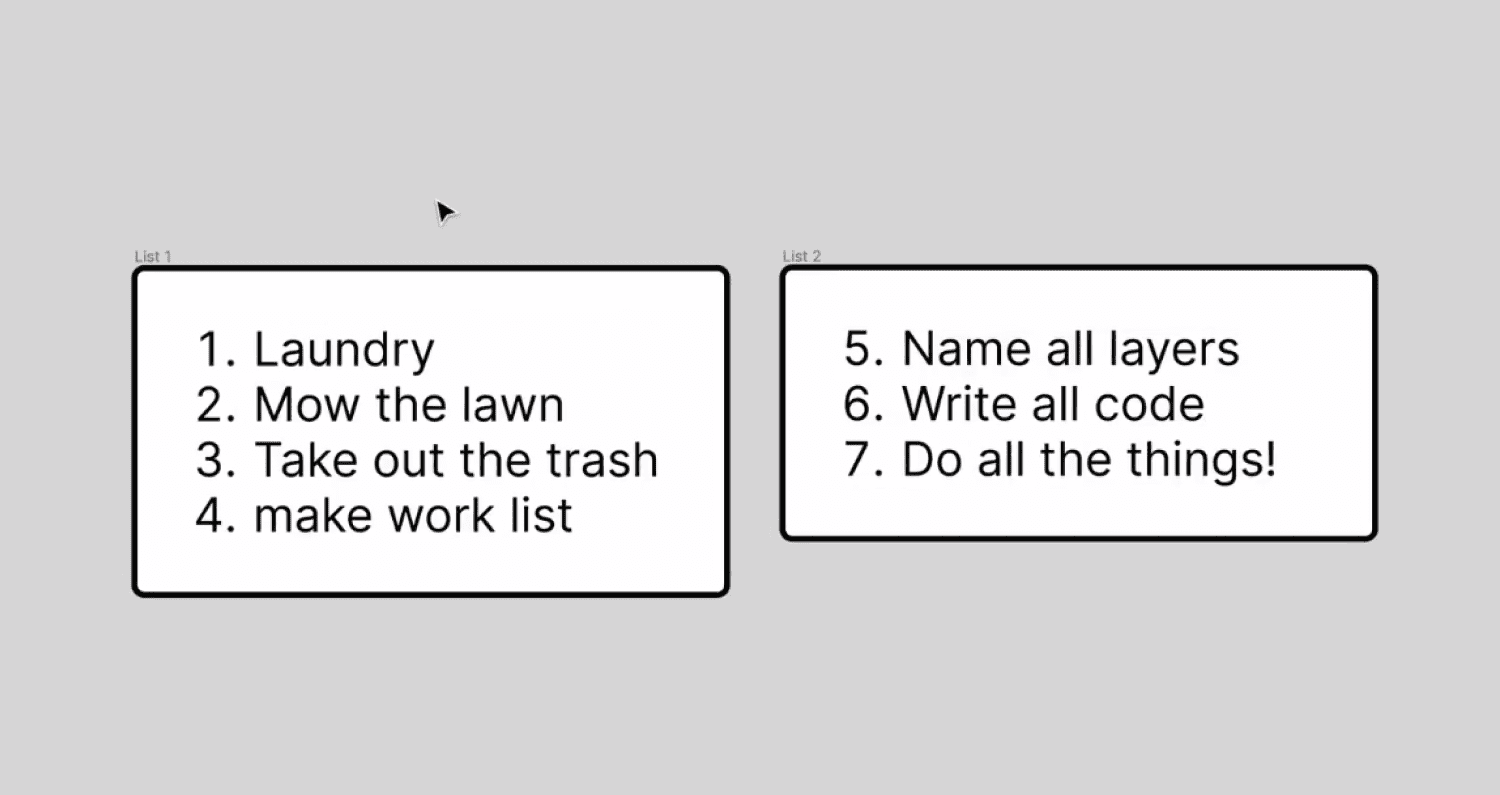
- Non-1 lists: Format your number lists no matter where they begin.

- Hanging punctuation: Preserve the flow of your text by letting punctuation, like quotation marks, hang outside of the text box.
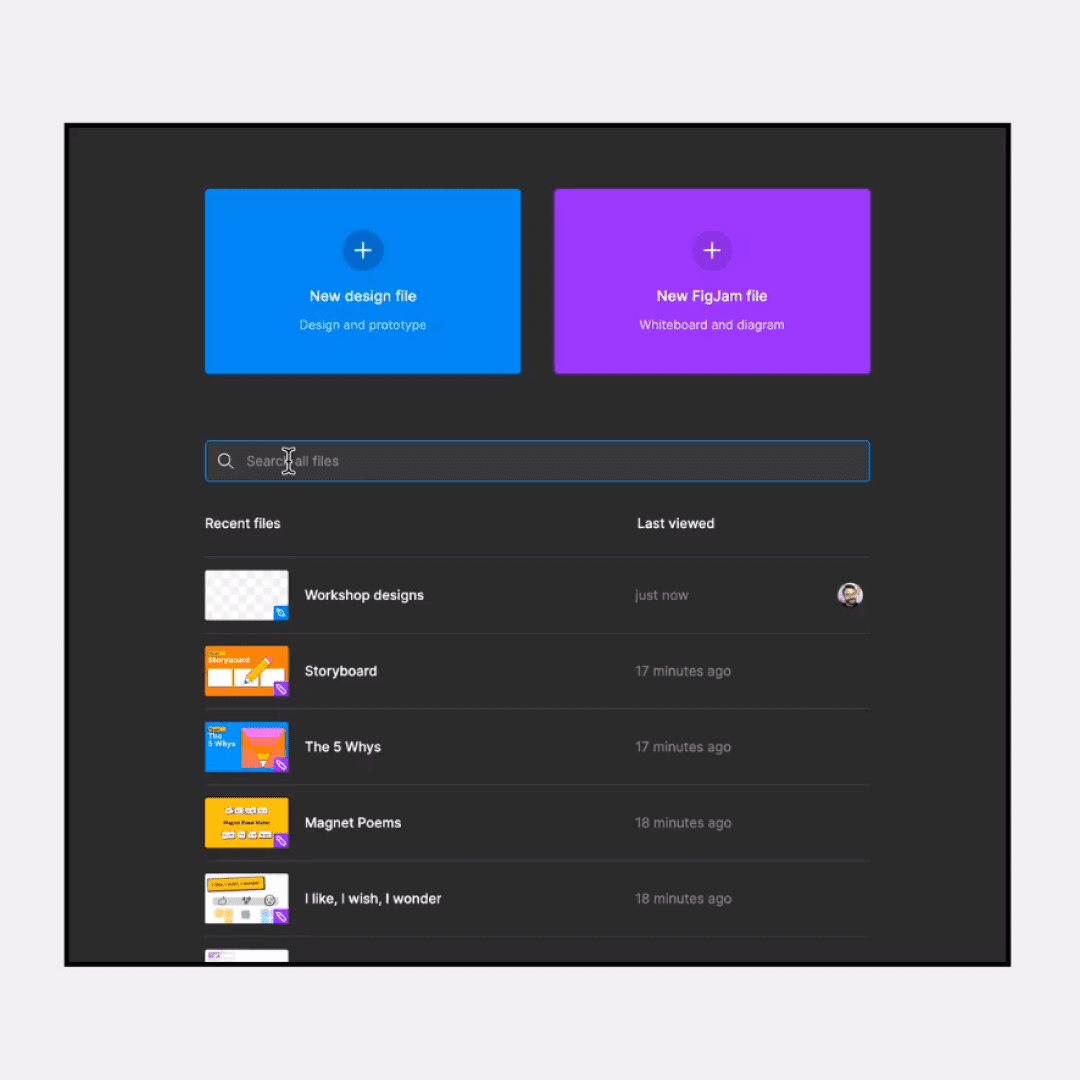
- Search in new tab on desktop: Quickly find and jump into the right file no matter where you are.
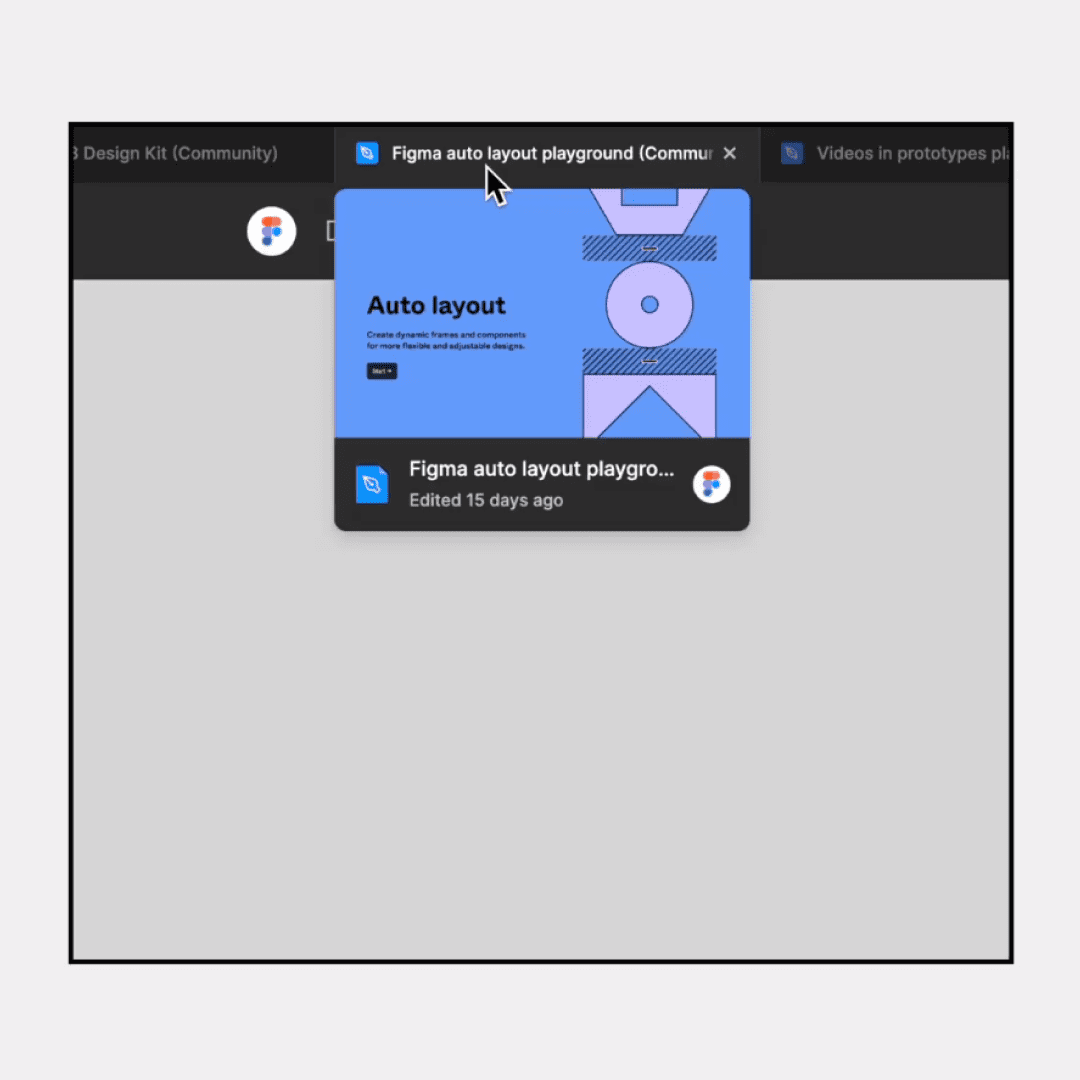
- Desktop tab hover previews: Know what you're getting into by hovering over your tabs for quick file previews.


- Haptics on desktop app (Mac): Feel design and collaboration coming together with new haptics when you emote, high-five in FigJam, and more. (And if you don't like it, you can turn it on/off in Preferences.)
- Batched comment notification emails: Stay updated on design feedback without the unnecessary distractions with consolidated email notifications.
- Updates to move project: Stay organized with easier ways to move and consolidate Figma projects.
- Right click to remove rulers: Quickly hide rulers and remove vertical guides by right-clicking and selecting from new dropdown menu.
- Component properties: exposed nested instances. The ability to bubble up properties of nested instances is now default turned on for everyone.
- Prototyping URLs open in same tab: Link to prototypes across pages and open them in the same tab for a more seamless experience.
- Component properties: preferred instances. Everyone can also use instance swapping with more confidence by defining a list of preferred instances.
- Better snapping (or no snapping): Size your images just right with on-canvas snapping whenever you vertically or horizontally resize and hit the perfect aspect ratio. If you want to disable snapping all together, just hold Ctrl.
- Re-align during image editing: Reposition your images using the alignment options even while in editing mode.
- Align to nested instances: Now you can select layers to align to nested instance sublayers.
- Pasting improvements: Only make edits where you want them — paste images and videos into a specific fill without replacing all fills in a layer. This also works when you try pasting and replacing with another fill.
- Sticky scrolling in prototyping: Keep what’s important up top, like a persistent banner, using new sticky scrolling option.
- SVG import bug fixes: Import SVGs with a greater peace of mind knowing clip paths are supported and you'll no longer run into that weird bug that resulted in extra path segments.
- Multi-create prototyping: No more creating interactions one-by-one. Just select multiple frames to create them all at once.
- Rich text in comments: Bolding, italicizing, and adding links in comments. To hyperlink your comments, select the text then hit Cmd + K (Ctrl + K on Windows).
There is an entire thread on Figma's Twitter dedicated to each update with video demos of the features. Do not be too lazy to read the whole thing, perhaps you will find an update that you have been waiting for a long time.
OpenAI added plugin support to ChatGPT so it can browse the web and more
— UX News (@uxnewscom) March 24, 2023
ChatGPT received plugin support for connecting to third-party services, which can rightfully be called an absolute game changer.
Read more: https://t.co/ScCg1iygIP