Figma introduces the new glass effect and Apple’s liquid glass UI Kit
This feature is available on all plans, and anyone with edit access to a file can add and adjust effects.

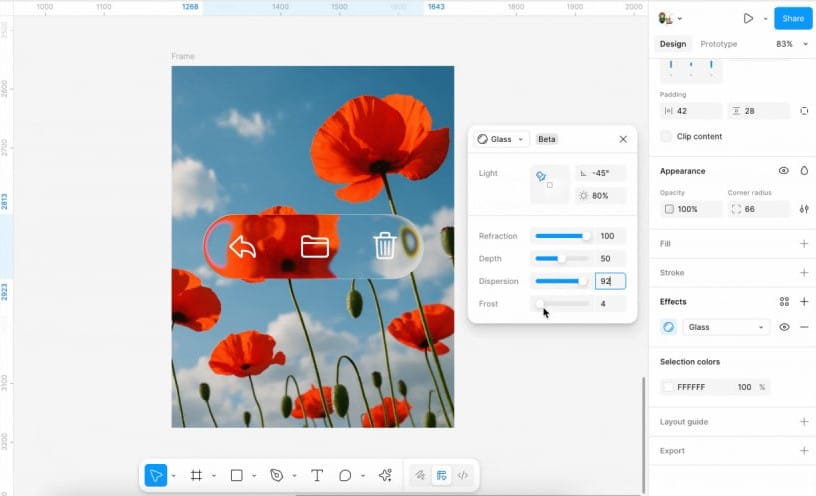
Figma has introduced a new visual effect called Glass, which allows designers to create translucent, glass-like elements with realistic depth and refraction. Currently in beta, it brings a sense of lightness and fluidity to user interfaces.
The effect includes several adjustable parameters—light angle and intensity, refraction, depth, background blur (frost), and chromatic dispersion (prism)—enabling designers to craft visually dynamic elements that respond to light and motion.
There are a few limitations: Glass applies only to frames, with one instance per frame. It doesn’t work on layers with 100% opacity, mixed corner radii, or when exporting to SVG or using Figma Sites. It also can’t be combined with background blur on the same layer—only the first effect will render.
To explore the feature, Figma offers a playground file with interactive examples.
Video: Figma
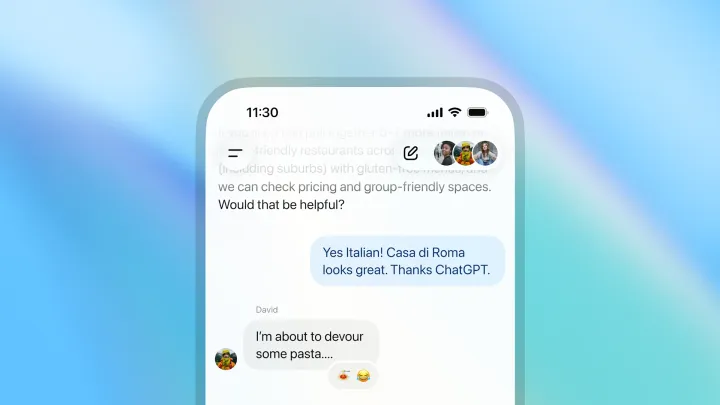
This new Figma effect ties in perfectly with Apple’s updated Liquid Glass UI, introduced in iOS and iPadOS 26. The new interface style features smooth, glass-like panels with realistic lighting and depth, giving iOS a refreshed, tactile feel.
Apple has released an official UI kit for Figma that leverages the new glass effect. This UI kit, built using the Glass effect, helps designers replicate the iOS 26 style and follow Apple’s design guidelines.
Figma also supports other effects like shadows, blurs, textures, and noise, which can be combined and customized across layers, frames, components, and groups. The rendering order matters—if Glass and background blur are both applied, only the first will be visible.
This feature is available on all plans, and anyone with edit access to a file can add and adjust effects.