Figma's Multi-edit: A powerful new way to work
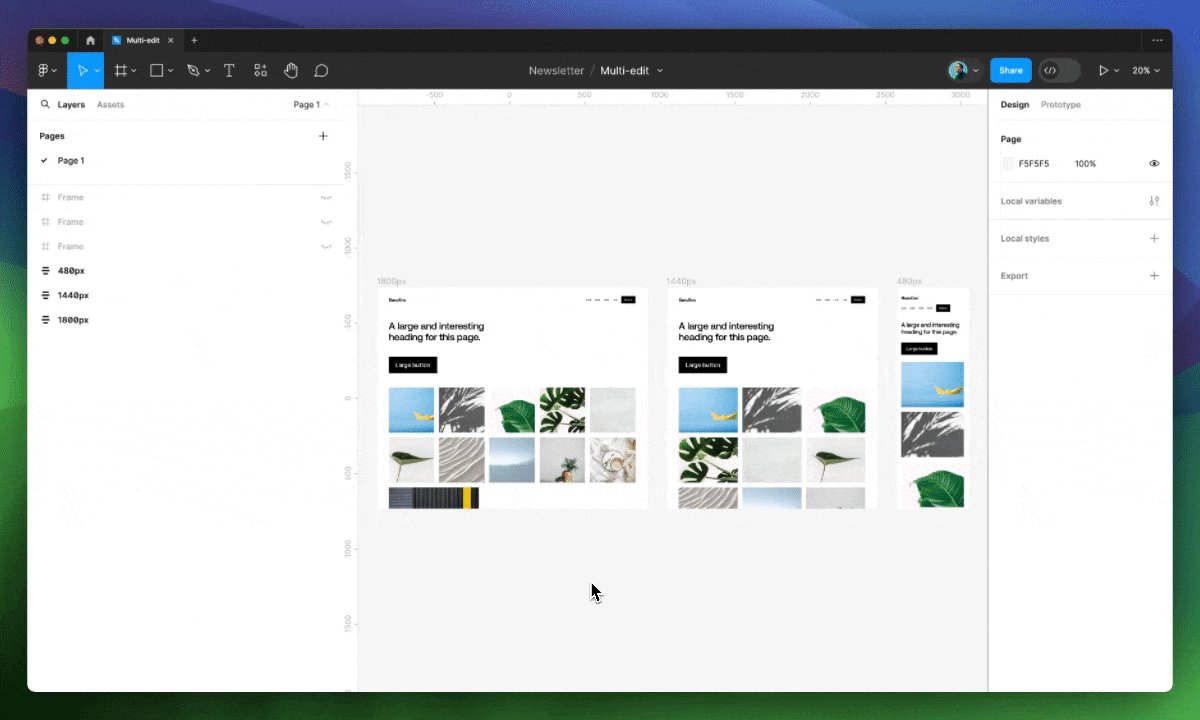
Figma's new multi-edit feature allows designers to select and edit matching objects simultaneously across the design canvas. This improves efficiency and streamlines workflows for creating user interfaces.

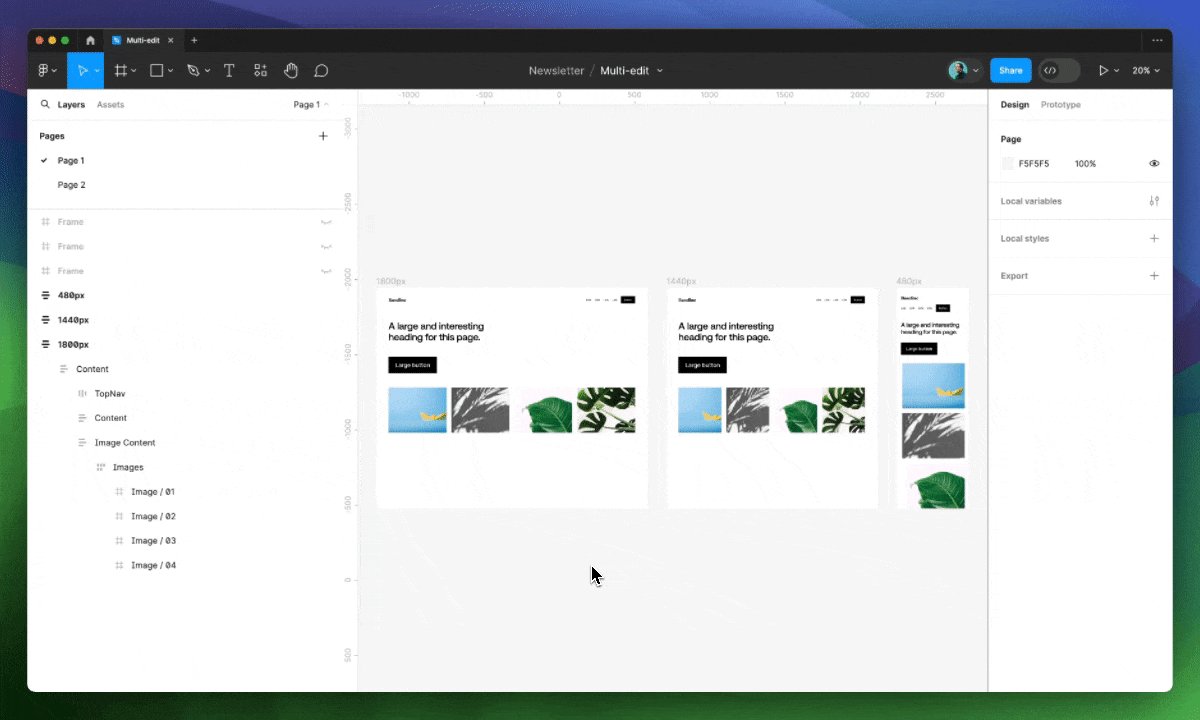
Figma has introduced a new feature called multi-edit, which allows users to edit multiple objects simultaneously within the design canvas. This significantly improves efficiency and streamlines workflows for designers.
What is Multi-edit?
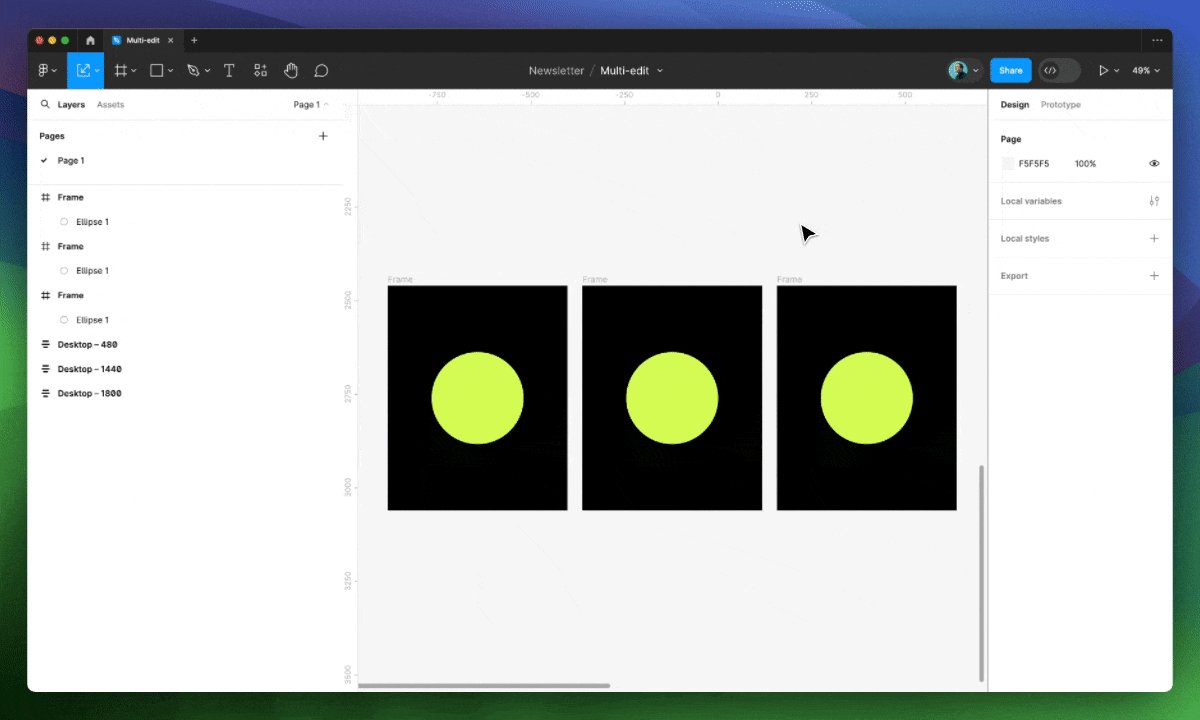
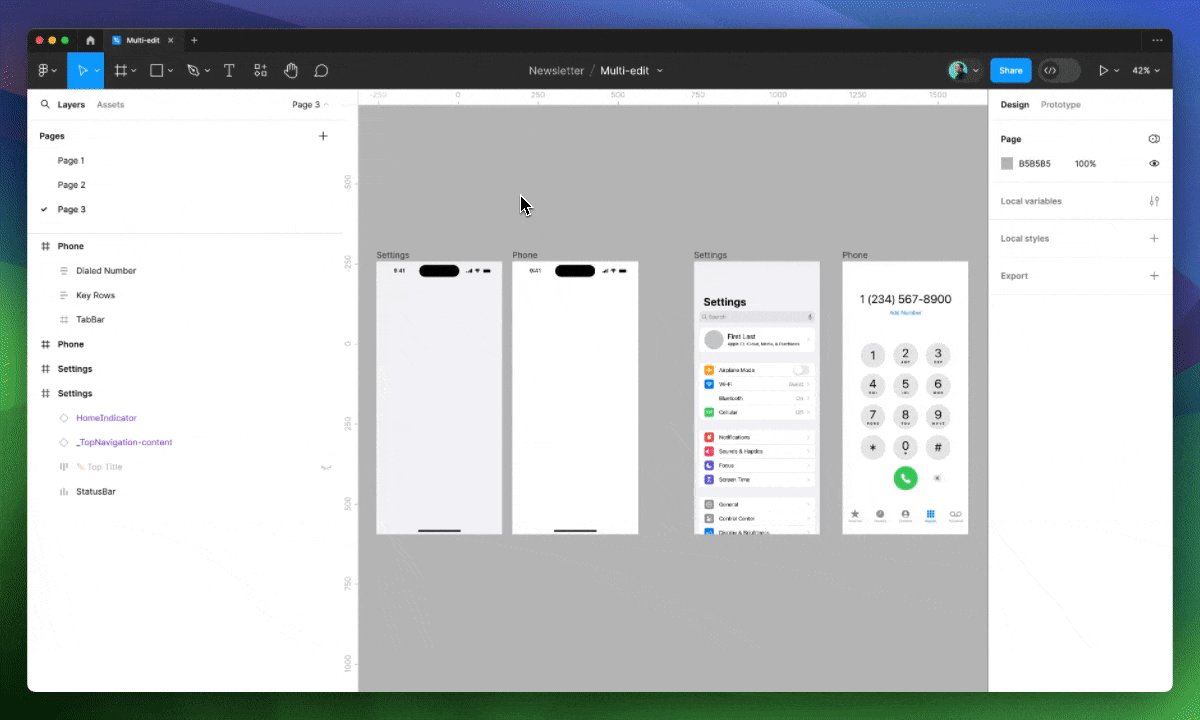
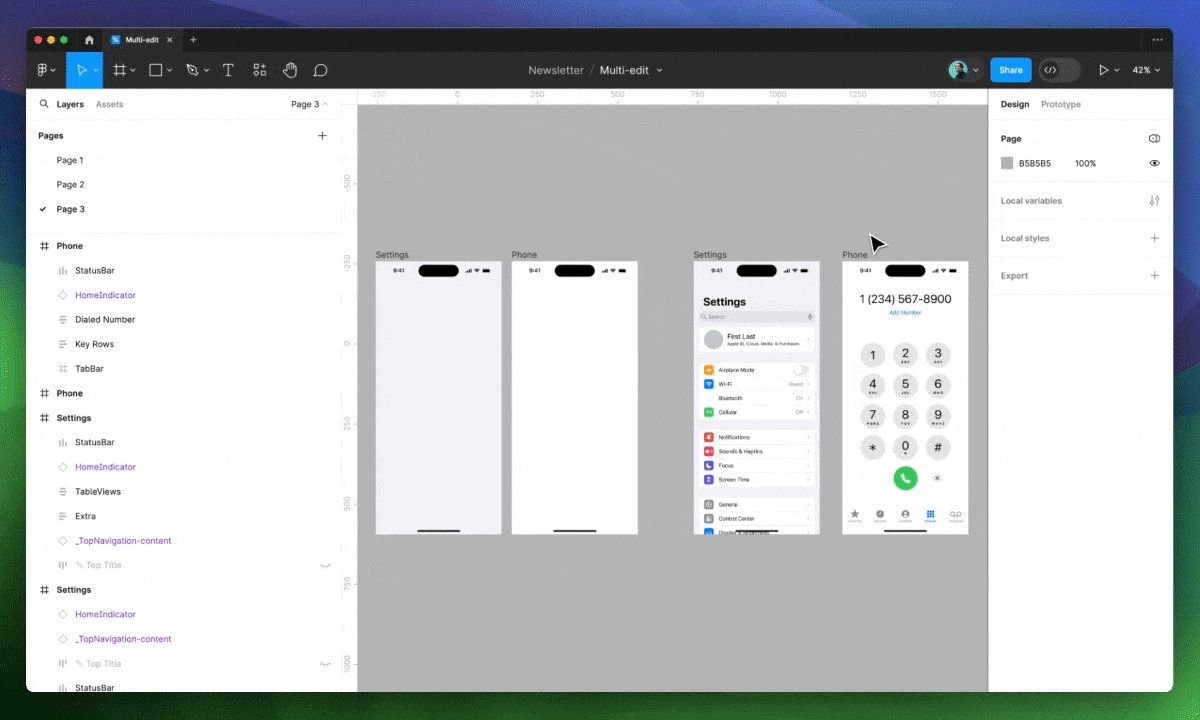
Multi-edit enables the selection and editing of matching objects across frames and groups. Matching objects share the same name, such as "Frame 1" or "Label," and can include frames, groups, shapes, text, and more.
How to Use Multi-edit
- Identifying Matching Objects:
- Hold
Shiftwhile selecting an object to see if it has matches elsewhere in the file. Blue highlights indicate matching objects.
- Hold
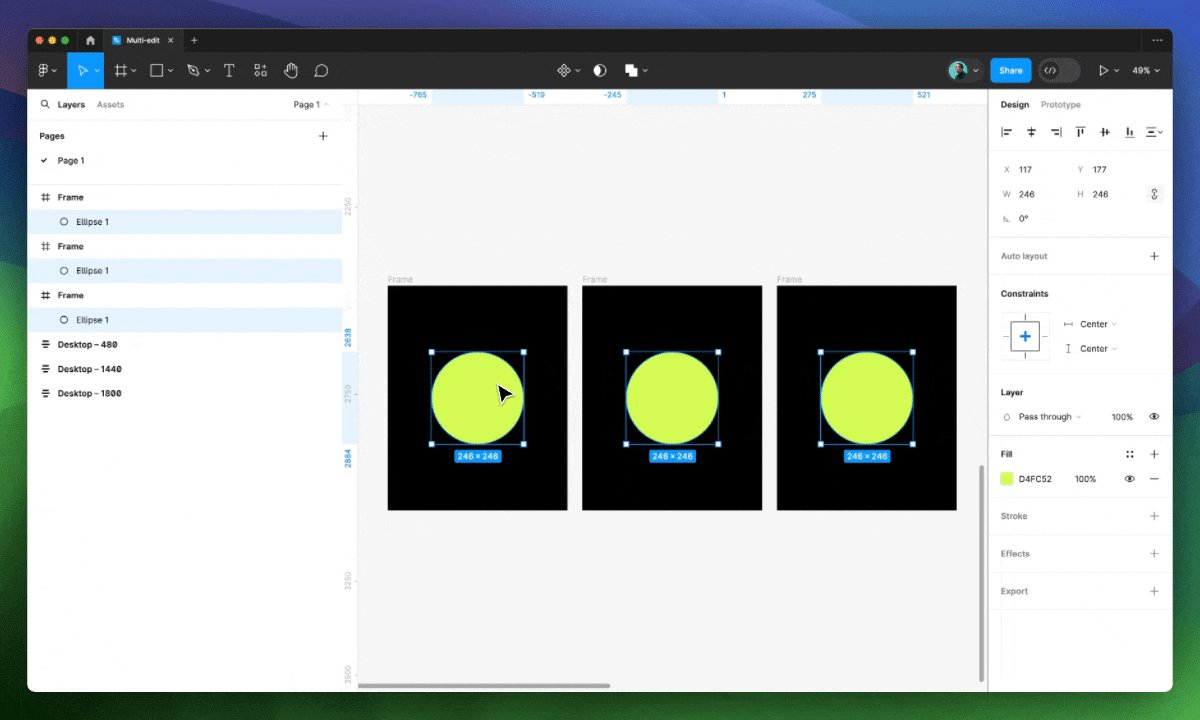
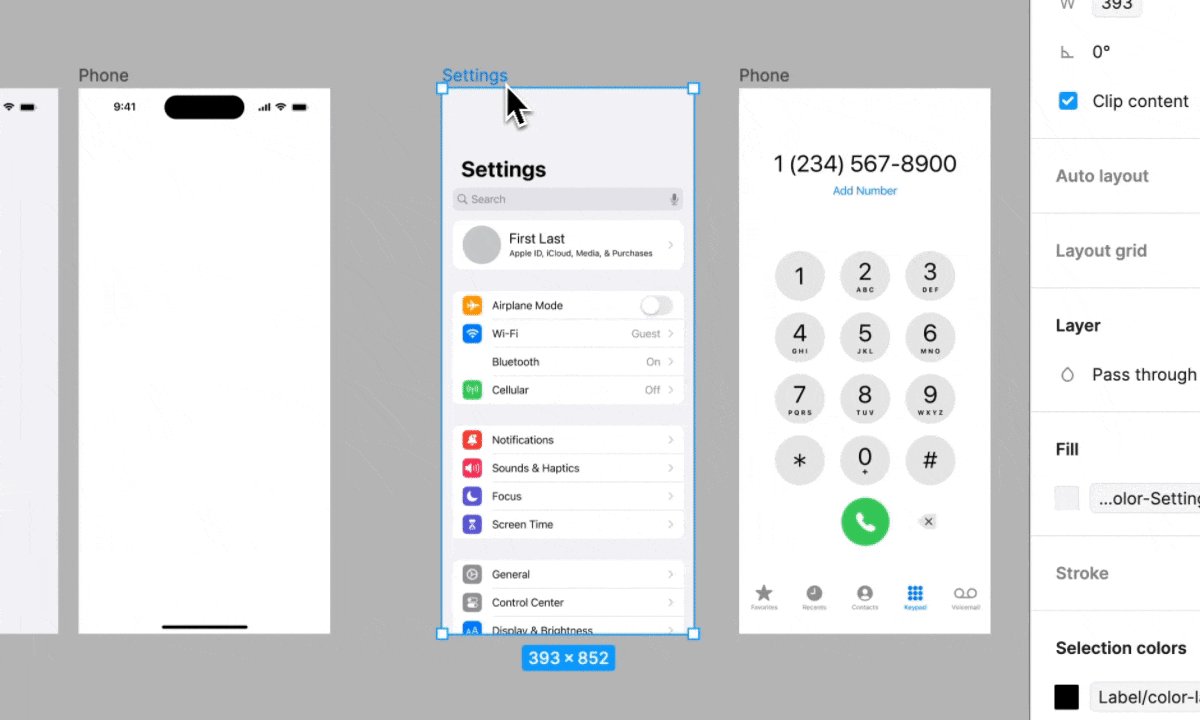
- Selecting Matching Objects:
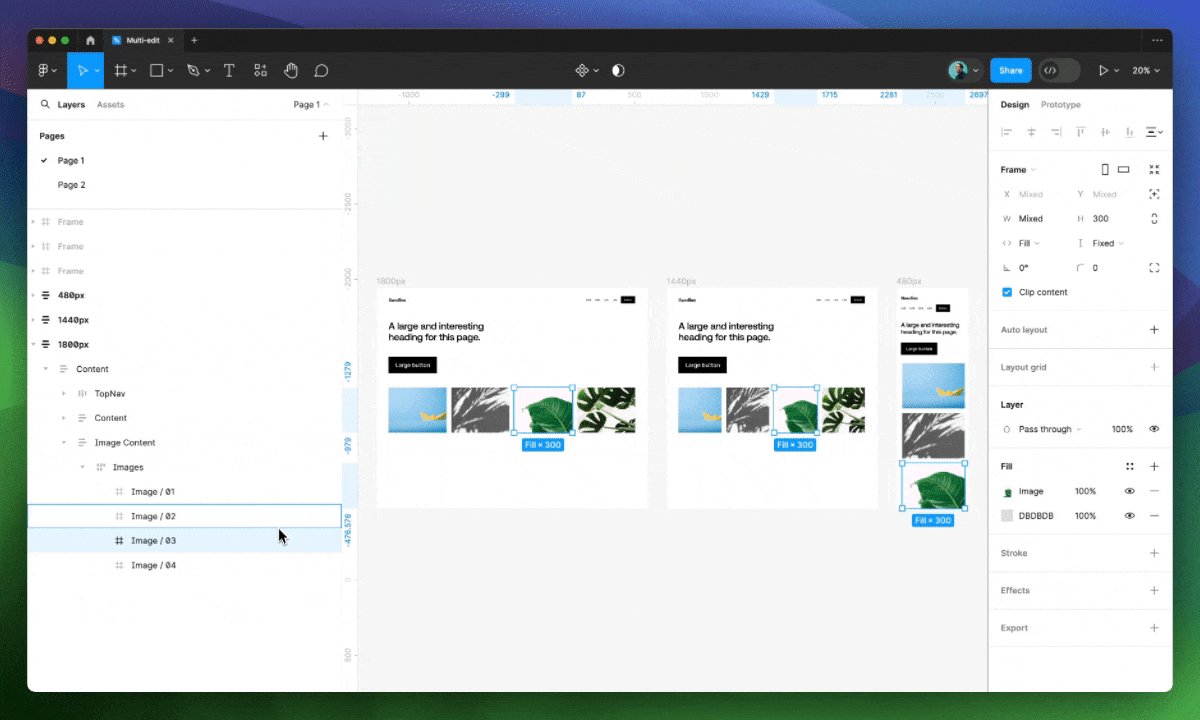
- Use the new "select all matching layers" button in the toolbar.
- Use the keyboard shortcut
CMD+OPT+A. - Hold
Shiftand drag from outside a frame to select matching objects within.


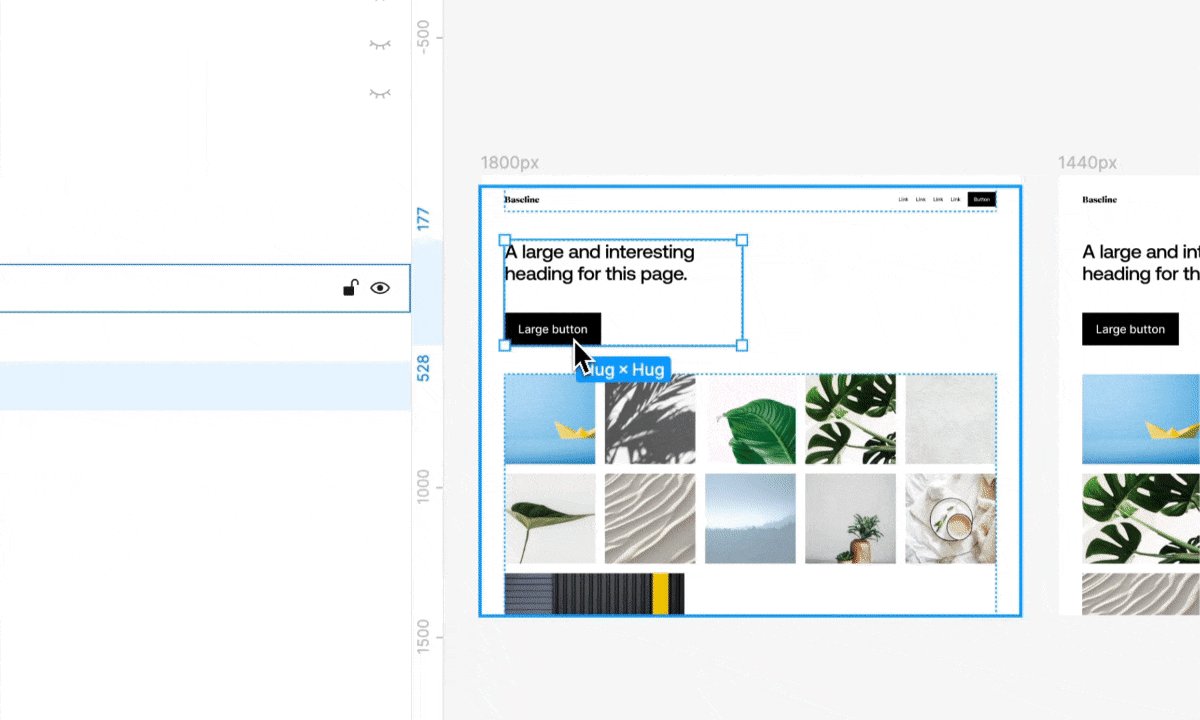
- Editing Matching Objects:
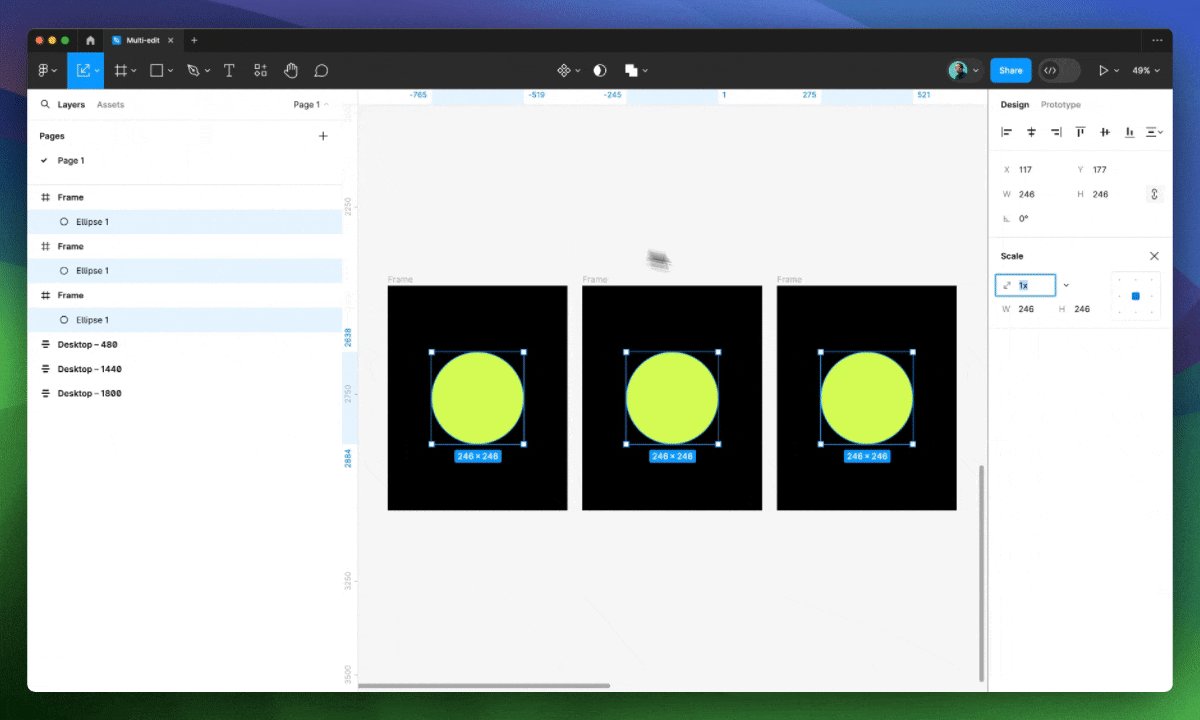
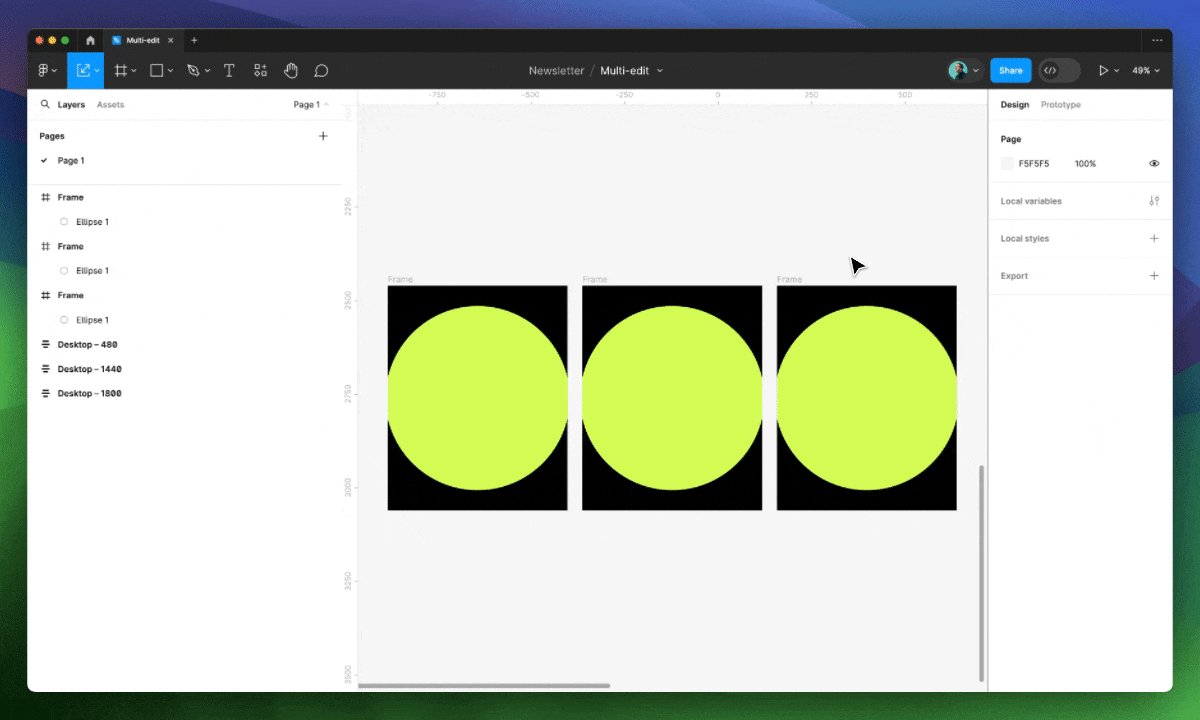
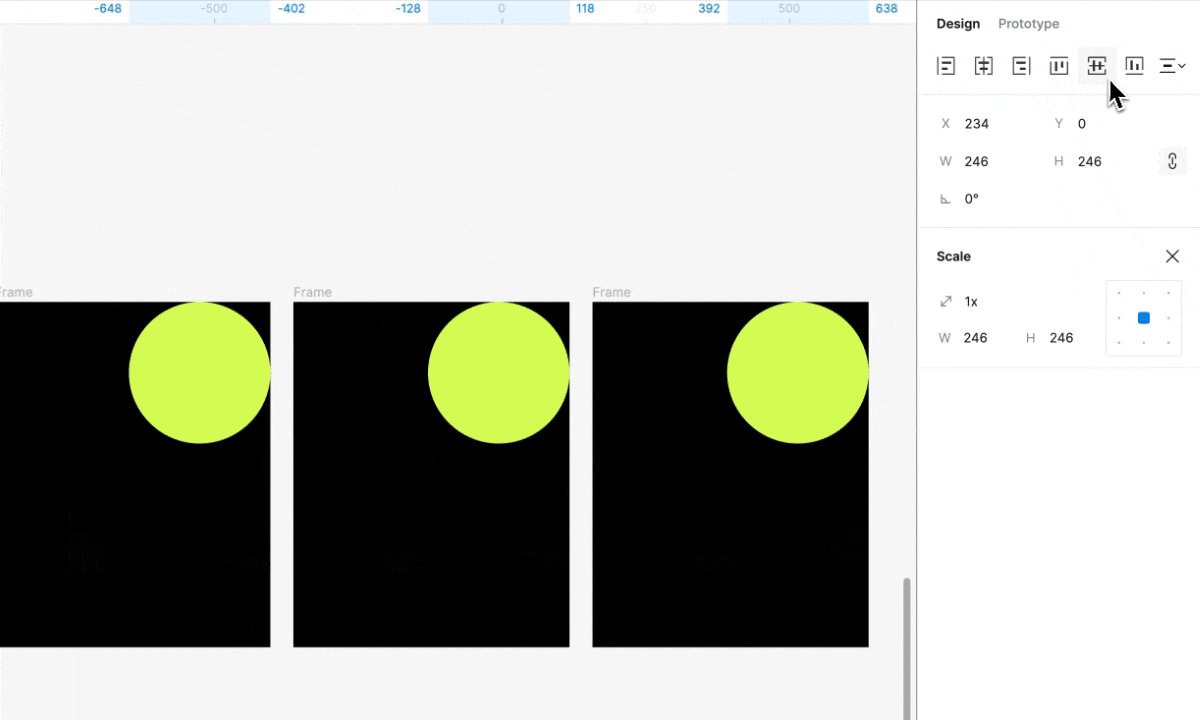
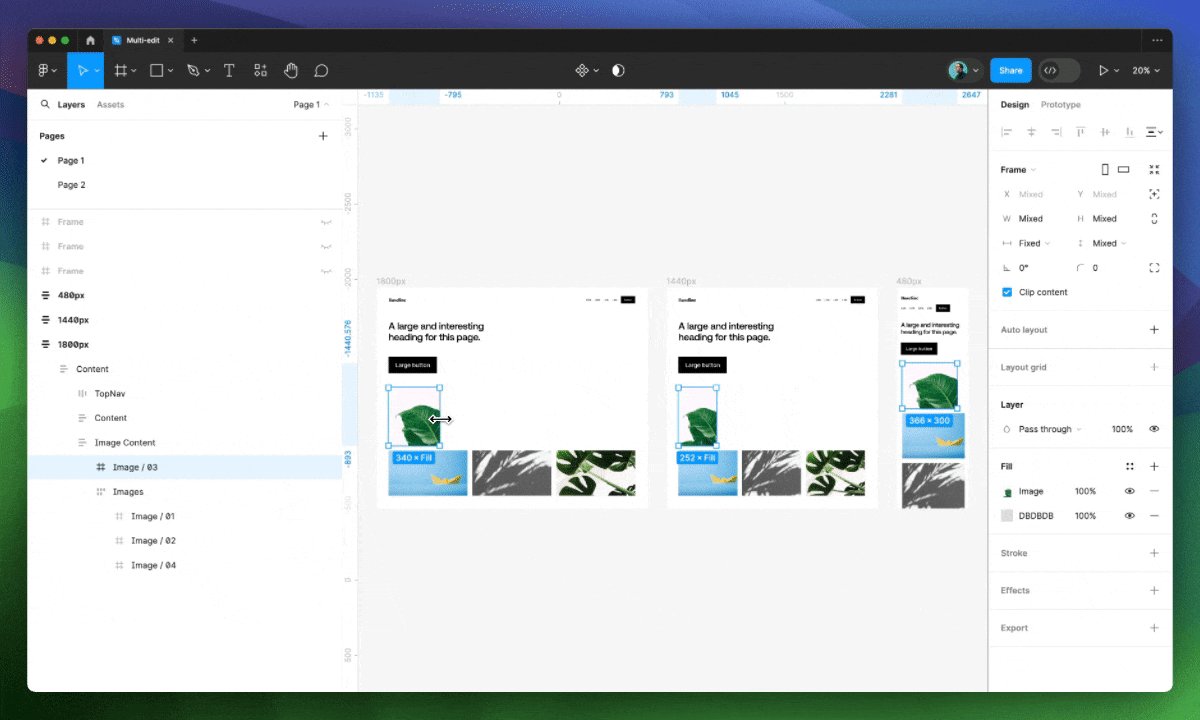
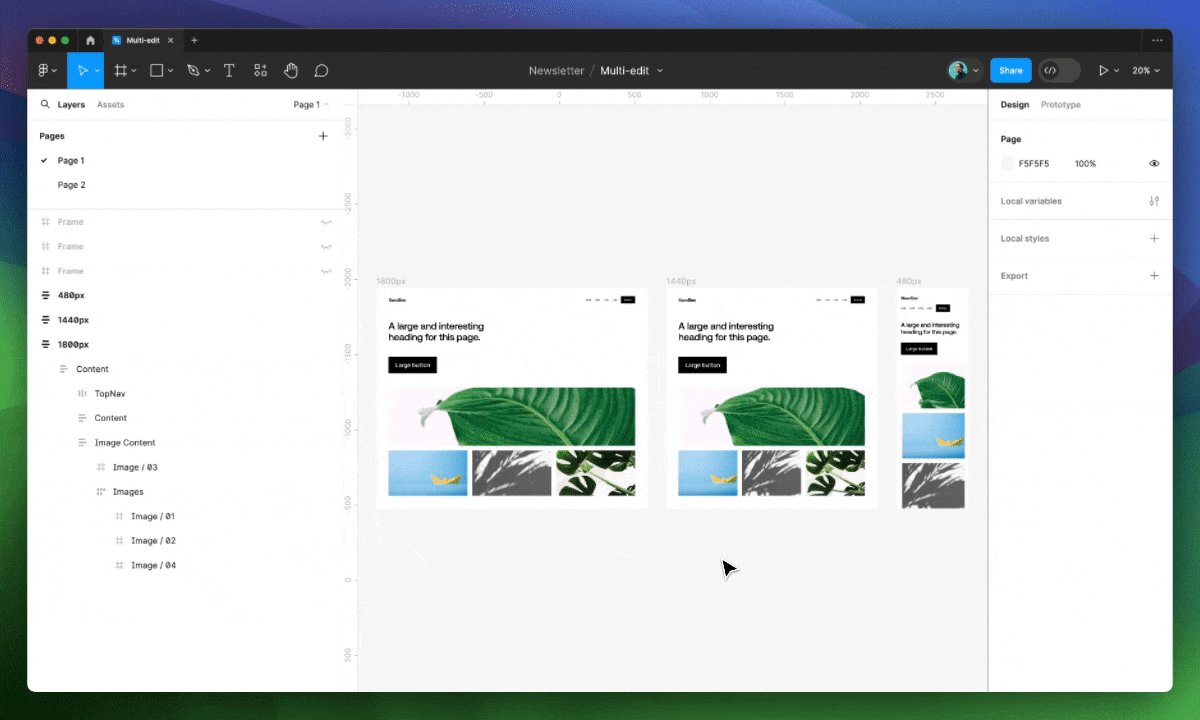
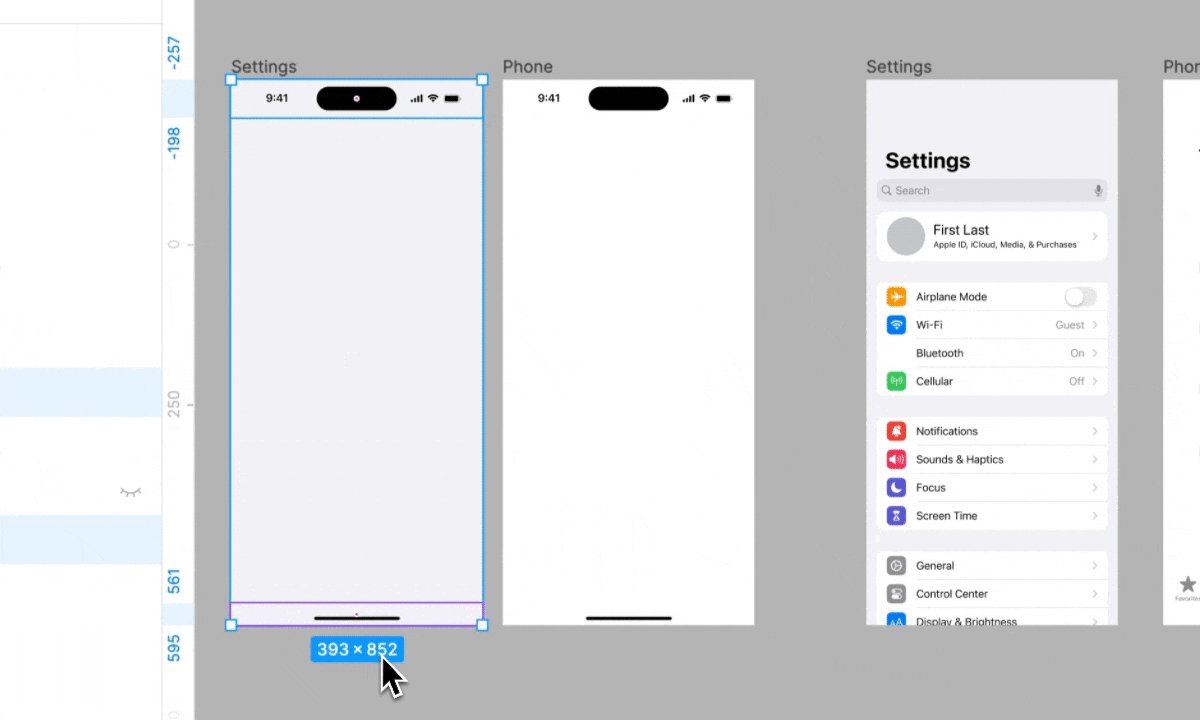
- Scale: Objects scale relative to their frames, maintaining their original positions

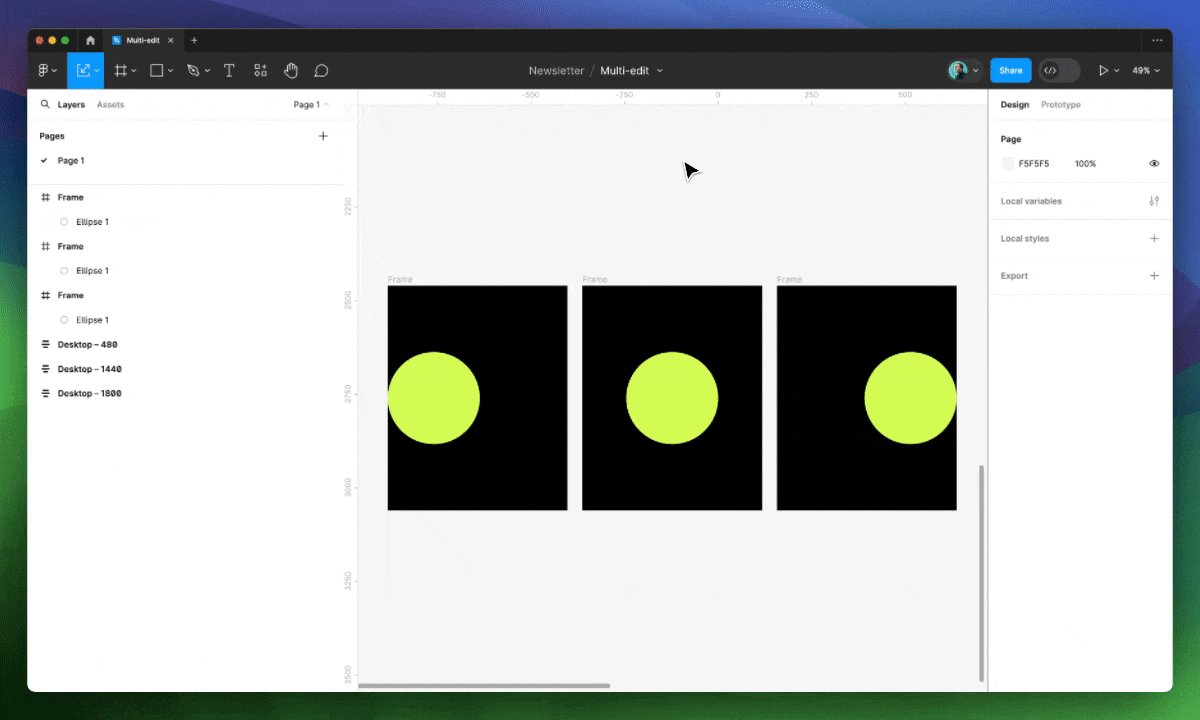
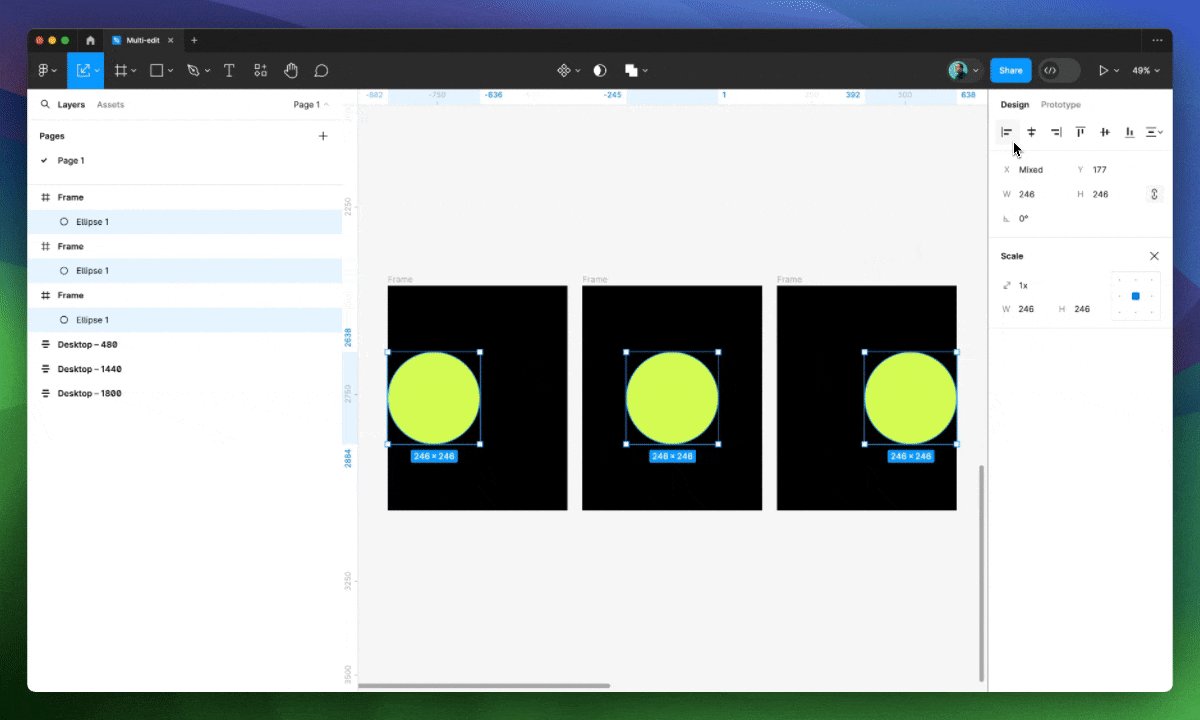
- Alignment: Objects can be aligned to their respective frames, not just each other.

- Transformations: Edit rotation, scale, or position of matching objects with absolute or relative values.

- Re-parenting Nested Frames: Move matching objects in and out of frames and groups.

- Copy & Paste: Paste copied objects from multiple frames into matching frames while retaining their positions.

Advanced Features
- Multi-edit Text:
- Edit text content across multiple matching text fields simultaneously.
- Apply or create text styles for all selected text layers.

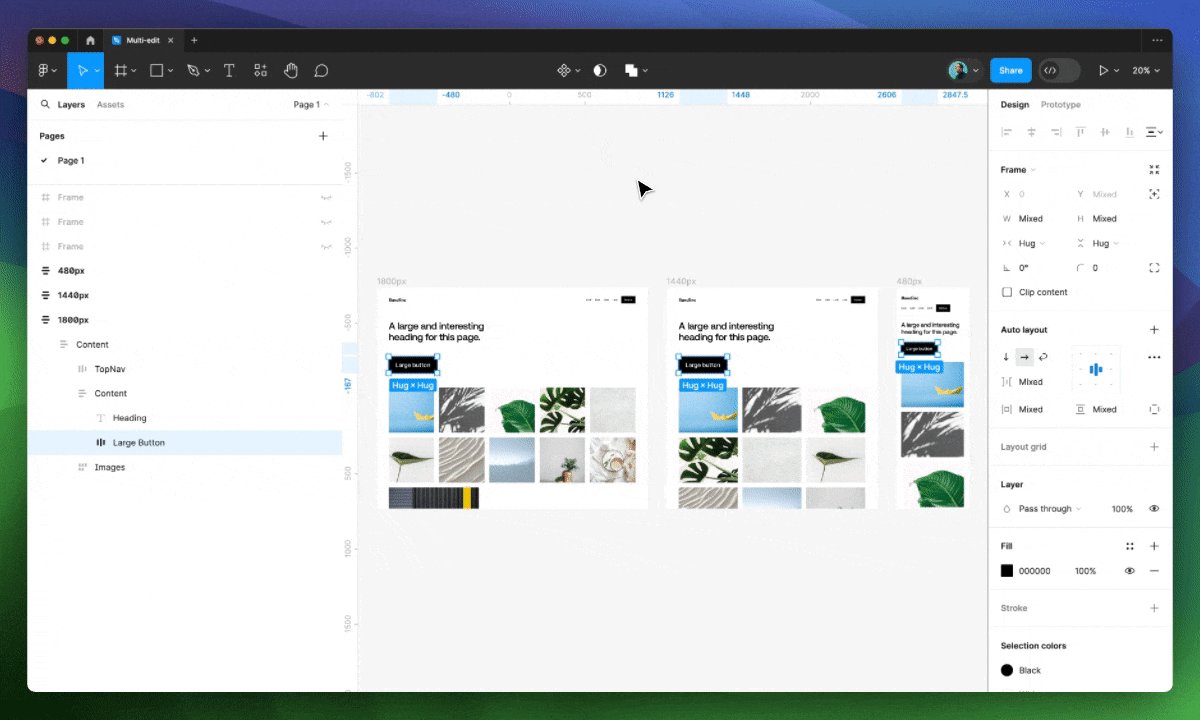
- Multi-edit with Auto Layout:
- Apply auto layout wrap to organize objects within a grid across multiple designs.
- Make ordering or visibility adjustments to a single object within an auto layout frame and propagate the changes to all matching objects.

- Multi-edit Components:
- Select matching objects and convert them into instances of a new component.

- Multi-edit Variants:
- Edit properties like text, icons, or size across all variants within a component group.

Benefits
- Increased Efficiency: Edit multiple objects simultaneously, saving time and effort.
- Improved Accuracy: Consistent edits across matching objects reduce errors.
- Streamlined Workflows: Perform complex tasks like component creation and variant editing more easily.
Multi-edit is a powerful addition to Figma's design toolkit. It empowers designers to work faster and more efficiently, making it a valuable tool for creating high-quality user interfaces. As Figma continues to iterate on this feature, even more functionalities and improvements can be expected.