Figma unveils enhancements to review and accept library features
The library update process allows users to review and approve changes before they are applied to their projects. This provides greater control over the design process and helps to ensure that projects remain consistent and error-free.

Enhanced Design Control: Users gain greater control over the design process by being able to review and approve changes before integration.
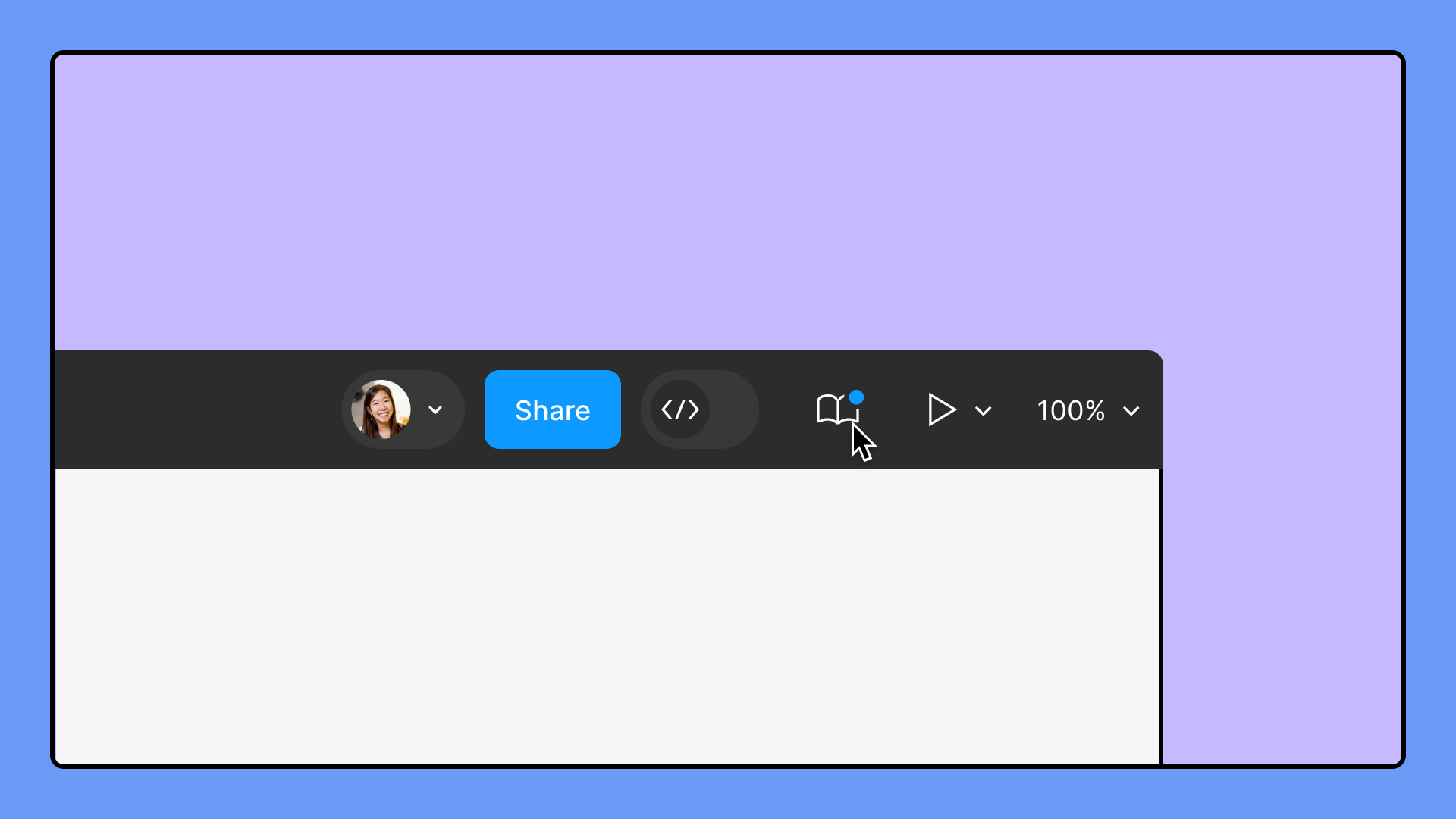
A visual indicator, a blue badge, will be displayed on the Libraries icon within the top toolbar whenever updates are available for styles, components, or variables on the current page.
To access and review all available library updates within the current file, navigate to the Libraries panel using one of the following methods:
- Click the Libraries icon located on the top toolbar.
- Select the Assets panel from the left sidebar and subsequently click the Libraries icon.
The "Updates" tab initially shows updates for the current page only. Selecting "Update all" on this tab will only update assets on the current page. Remember, there might be additional updates available for other pages in the library.
To view a comprehensive list of pending library updates across all pages within the file, select the "All pages" option. Please note that for extensive files or those containing a substantial number of assets, the loading process for this list might take a brief moment.
To review and accept updates for a specific asset, select the asset in question.
See updates for a single component or style.
The design panel provides visual notification (an update icon) whenever an update is available for a selected component instance or layer utilizing a style or variable. Clicking this icon allows you to either:
- Review the update details: This option enables you to assess the specific changes proposed before applying them.
- Immediately apply the update: This action directly implements the update to the selected instance.
Evaluate and implement updates
Reviewing and Applying Library Updates:
- Access the Update Details: Navigate to the "Updates" tab within the Libraries panel. Subsequently, select each update individually to examine the proposed changes.
- Visual Comparison Modes:
- Default View: By default, Figma presents a "Side by side" view showcasing both the original and updated versions of the component, style, or variable.
- Overlay View (Optional): Alternatively, you can switch to the "Overlay" view, which superimposes the updated element on top of the current instance. This view offers a slider to adjust the opacity of the updated element, facilitating a visual comparison of the modifications.
- Reviewing Multiple Instances (if applicable):
In the event that the updated component, style, or variable has multiple instances within the file, you can utilize the provided arrows to navigate and review each instance directly on the canvas. - Applying Updates:
Figma empowers you to update each instance independently or implement the update to all instances simultaneously.
Please note: Access to Libraries is a feature exclusive to paid Figma plans. While the free Starter plan allows you to create and utilize components and styles within individual files, it does not permit publishing them for use across other projects.