Axure RP: Prototyping gets faster and easier
Axure RP unveils efficiency-boosting features for streamlined prototyping. Enhancements include effortless widget nesting in dynamic panels, simplified selection on crowded canvases, and expedited widget alignment within parent containers.

Axure RP introduces new features designed to streamline the prototyping process. These advancements include the ability to effortlessly nest widgets within dynamic panels, simplify item selection on the canvas, and expedite alignment within parent containers.
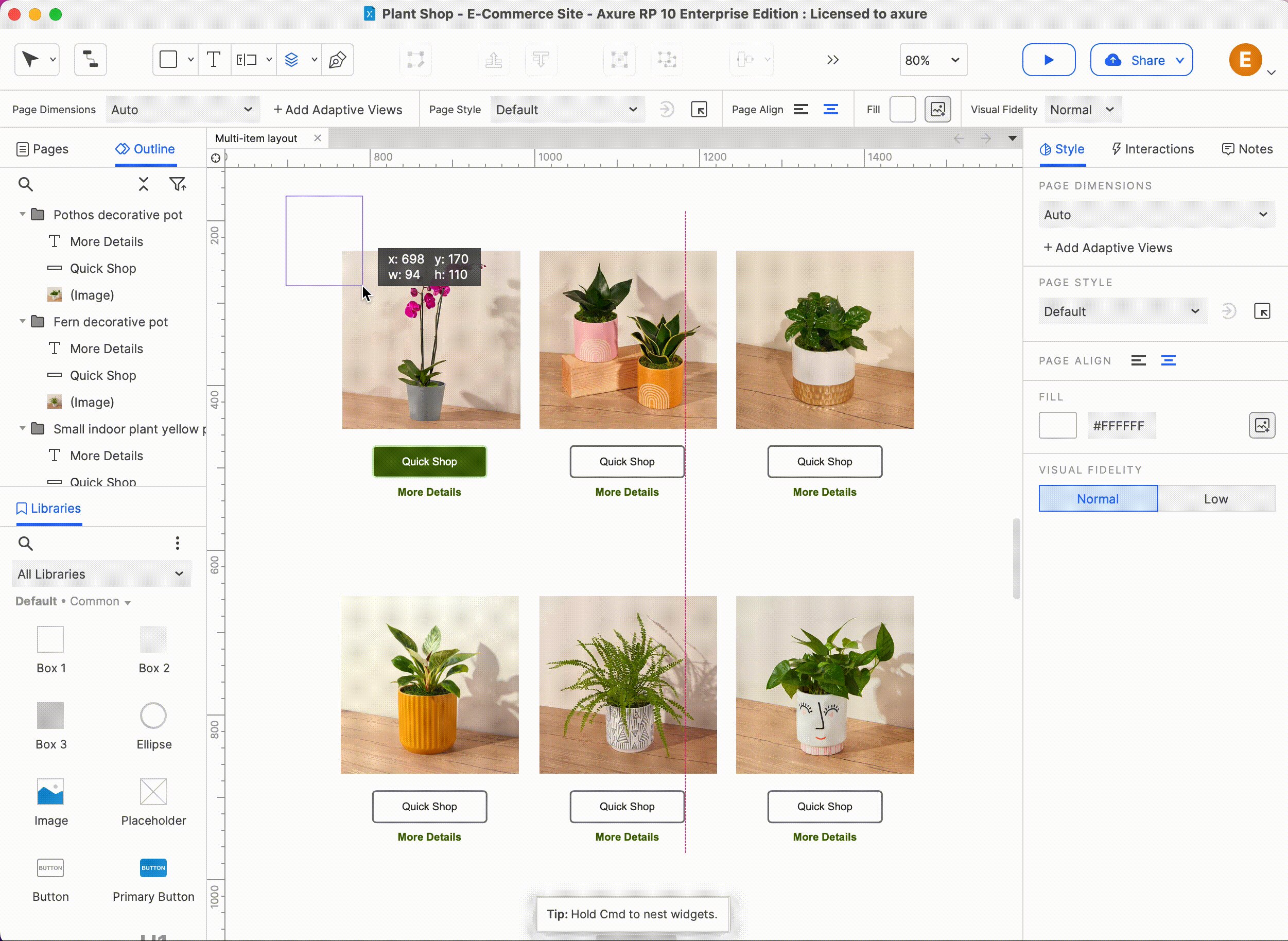
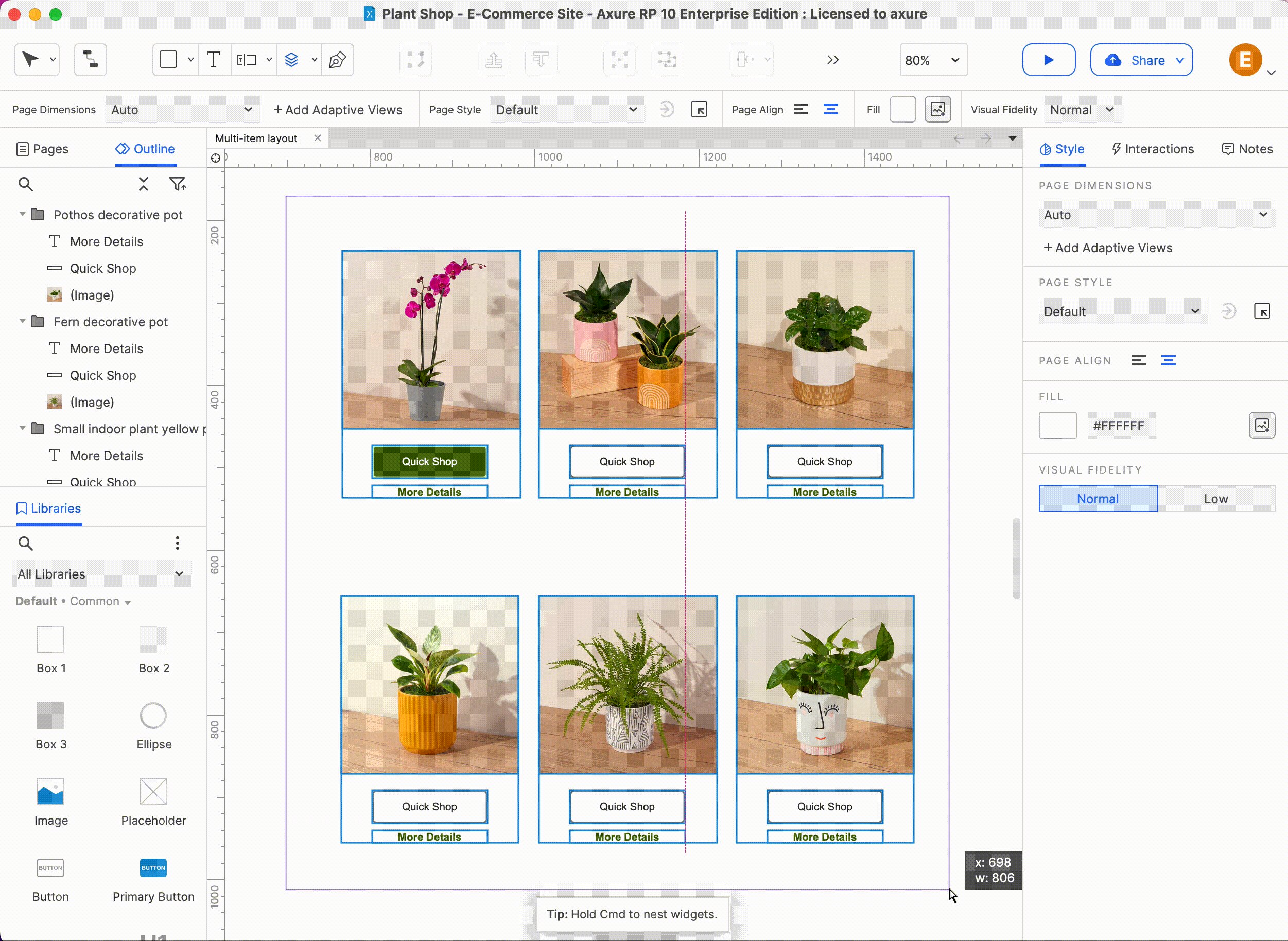
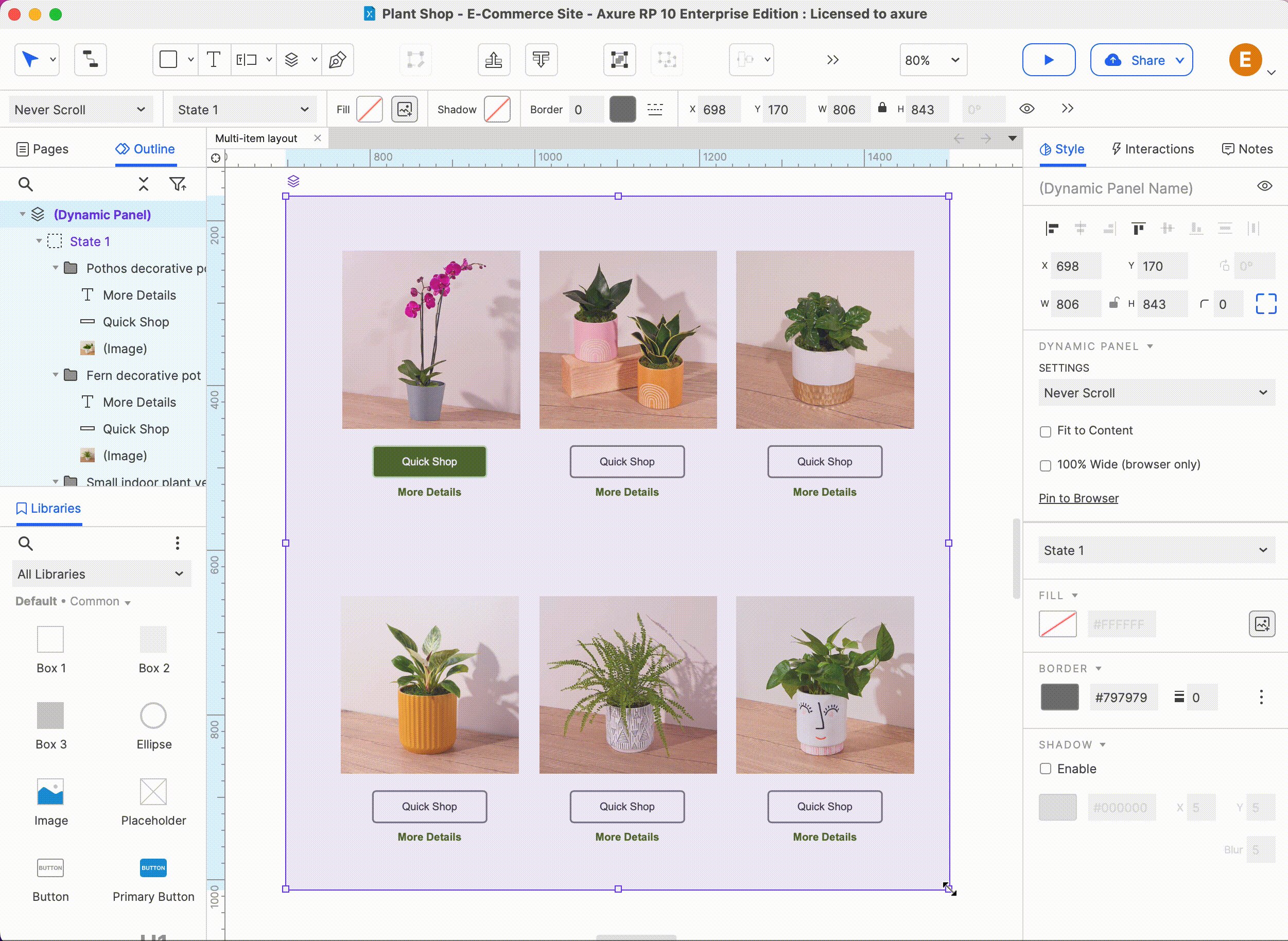
Streamlined widget nesting in dynamic panels
Axure RP now supports the nesting of widgets within dynamic panels using a keyboard shortcut. This functionality allows for the efficient specification of both the dynamic panel's dimensions and the positioning of nested widgets.
Process:
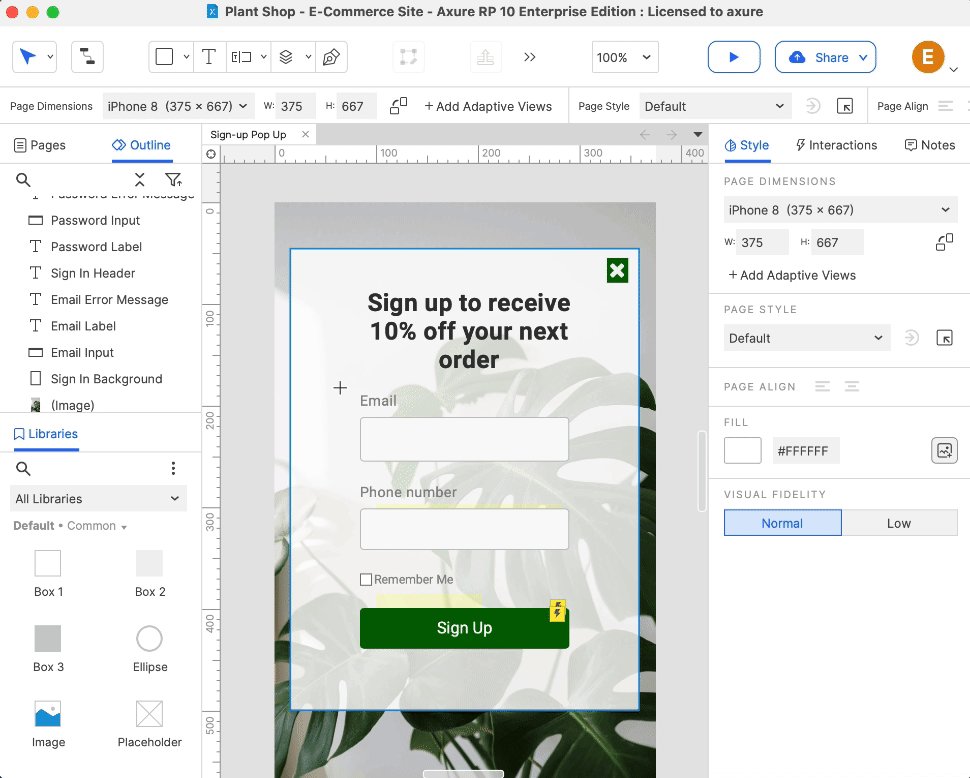
- Arrange desired widgets on the canvas.
- Press the "D" key.
- While holding the Ctrl (Windows) or Cmd (Mac) key, draw a dynamic panel to encompass the selected widgets.

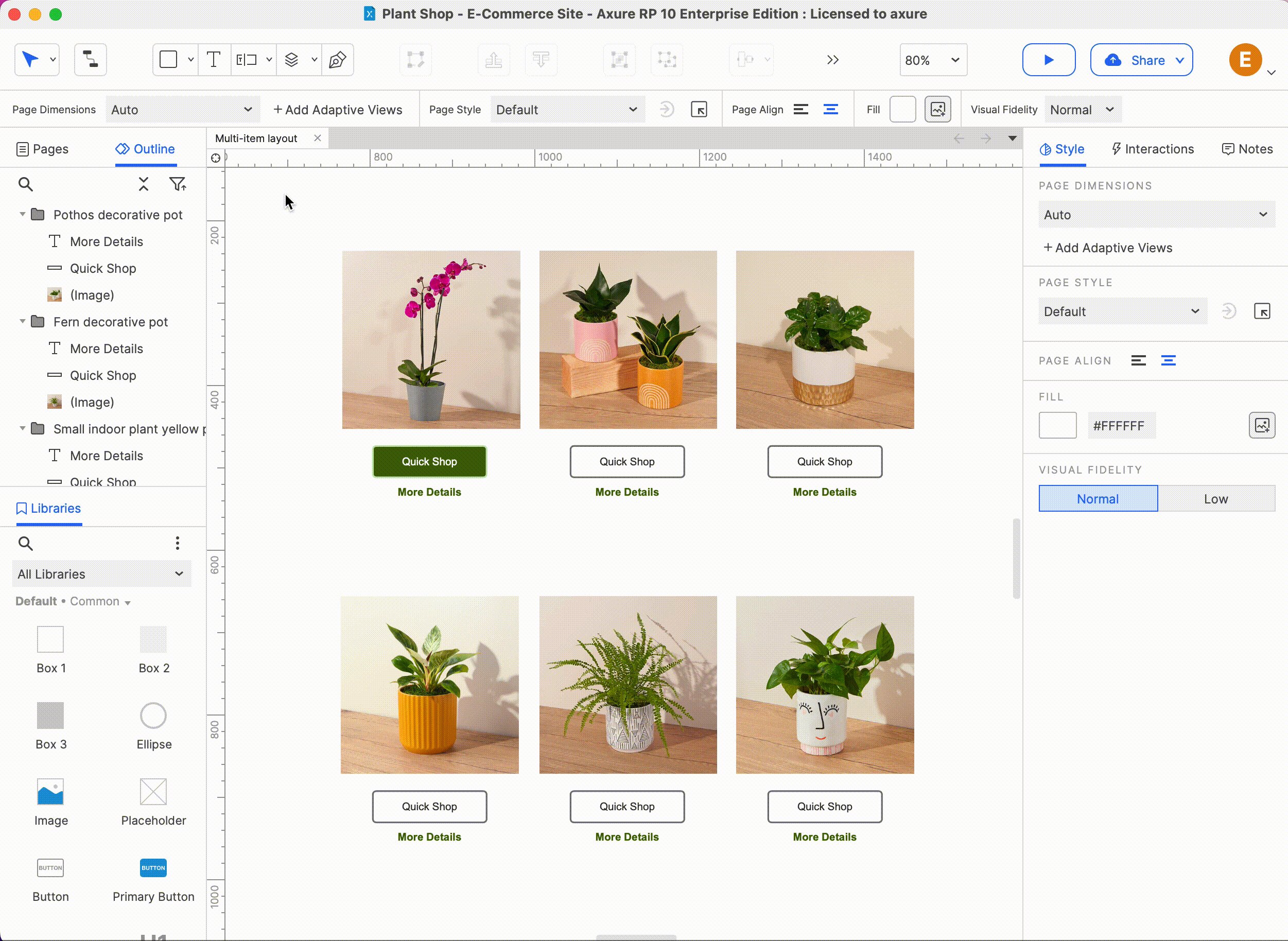
Enhanced widget selection on crowded canvases
Axure RP offers an "Insert Selection Box" feature that facilitates the selection of widgets on a crowded canvas. This functionality allows users to initiate the selection process from any point on the canvas, regardless of underlying widgets.
Process:
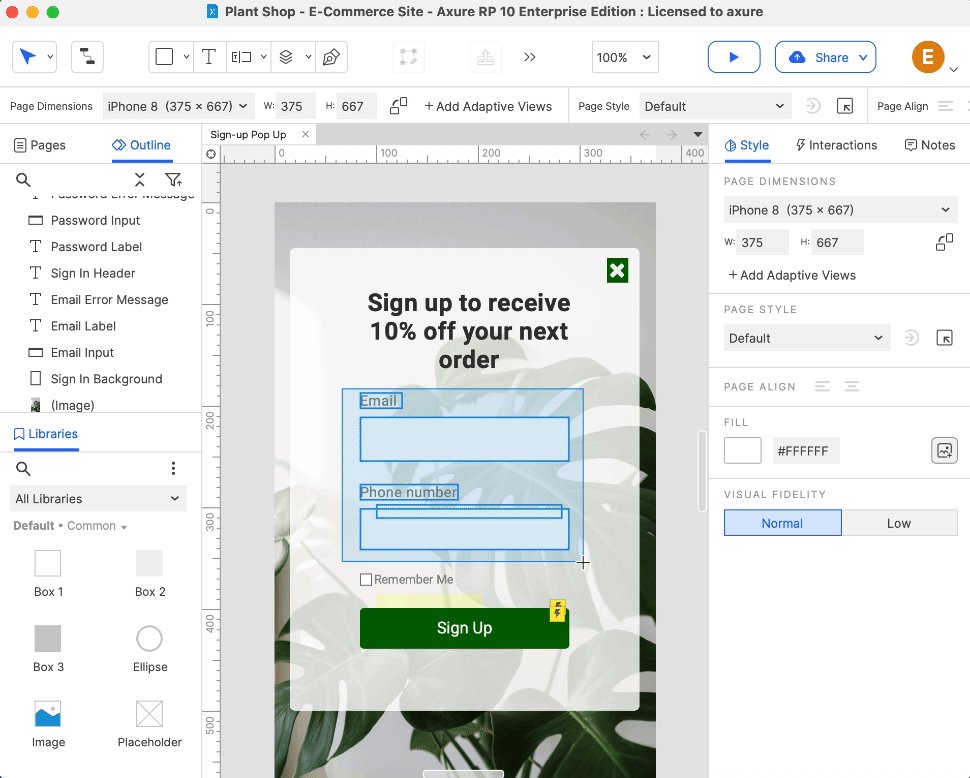
- Arrange widgets on the canvas.
- Press the "V" key to activate the "Insert Selection Box" mode.
- Click and drag a selection box to encompass the desired widgets.

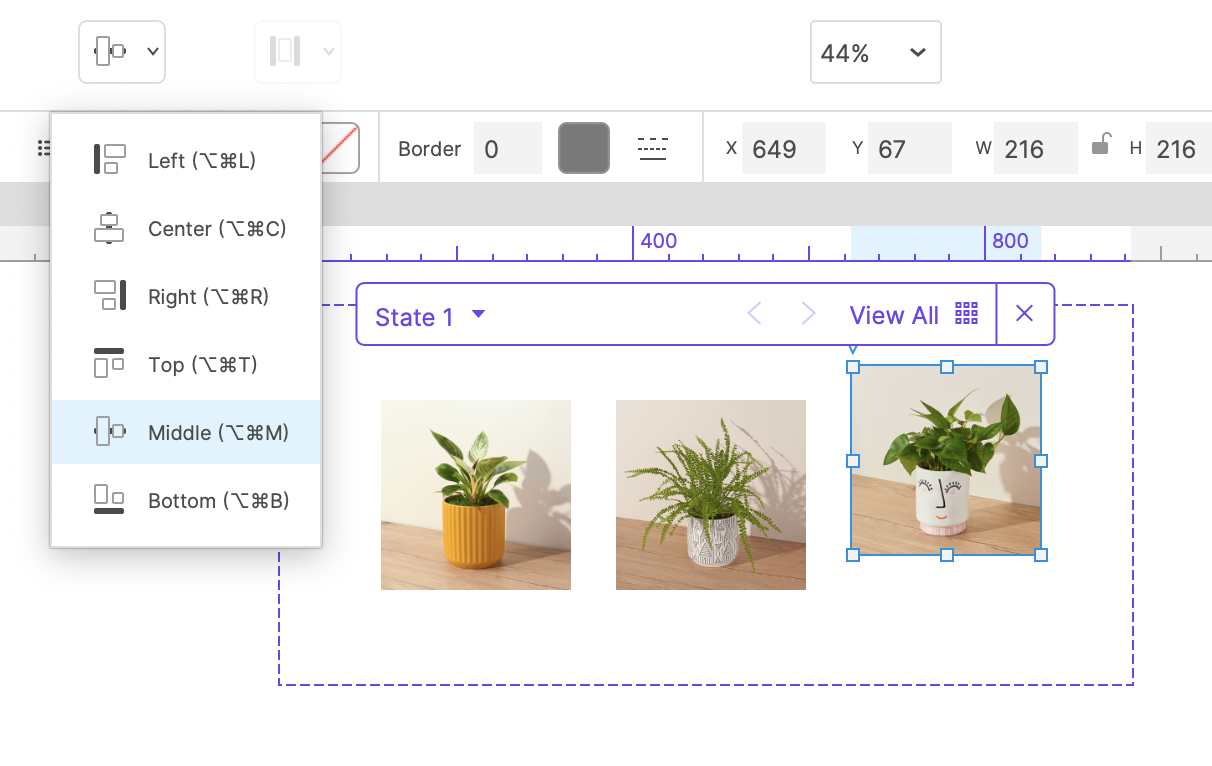
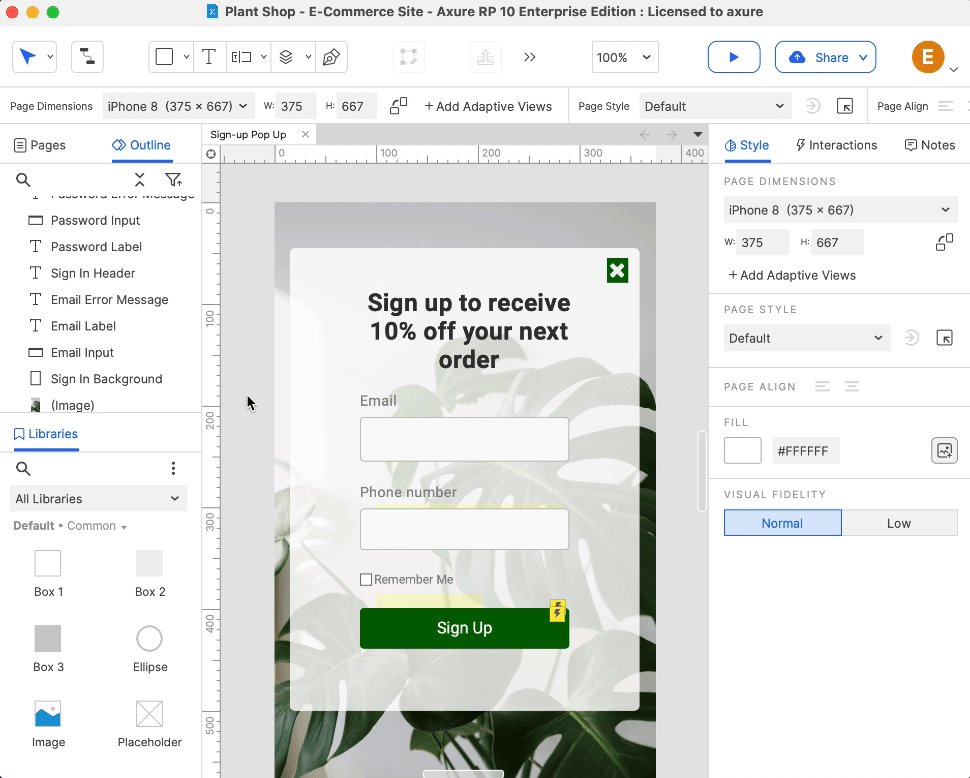
Simplified widget alignment within parent containers
Axure RP now features improved alignment functionality for widgets relative to their parent container, be it a page or a dynamic panel. This enhancement streamlines the positioning process, particularly beneficial for projects involving nested dynamic panels or fixed-size pages.
Functionality:
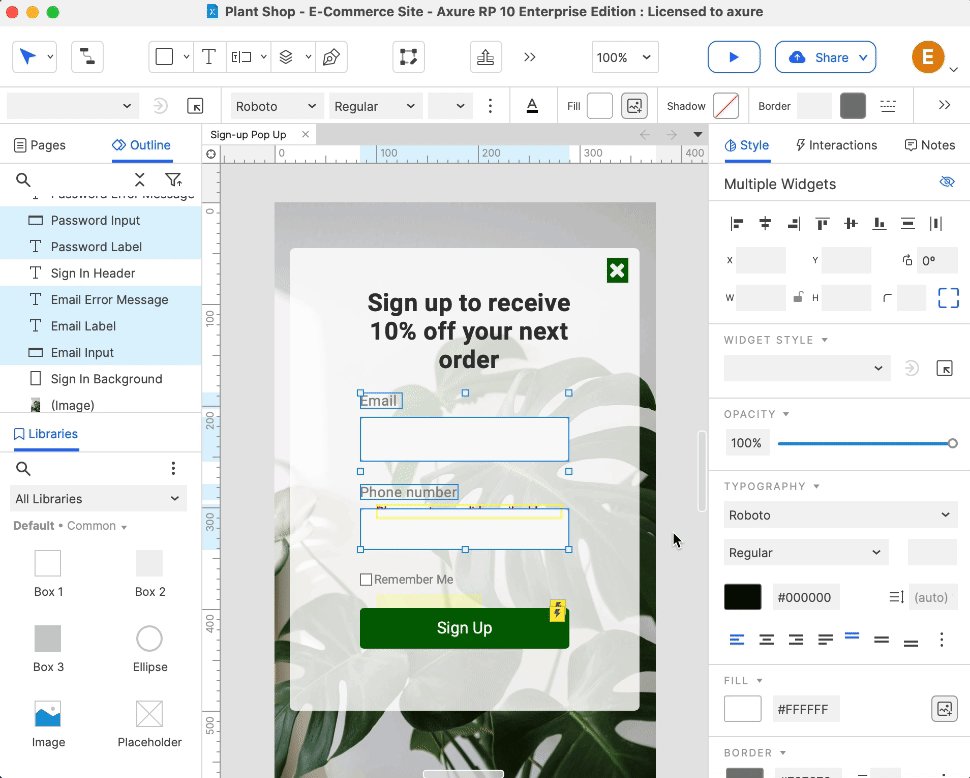
- Select a widget within the parent container.
- Utilize the alignment options to achieve the desired positioning relative to the container's edges or center.