Figma adds new features to its export settings and launch API library analytics

Figma continues to improve its platform with new features for designers:
Image Export Settings
Designers can now choose between "Basic" or "Detailed" image resampling in advanced export settings. By default, the "Detailed" setting, based on bicubic sampling, will be applied to new exports containing images.
Library Analytics API
Figma has launched the Library Analytics API, now incorporating data on styles and variables alongside existing component data. Org and Enterprise customers can access this expanded analytics directly within Figma, where styles and variables are now included in their reports alongside component data for their libraries.

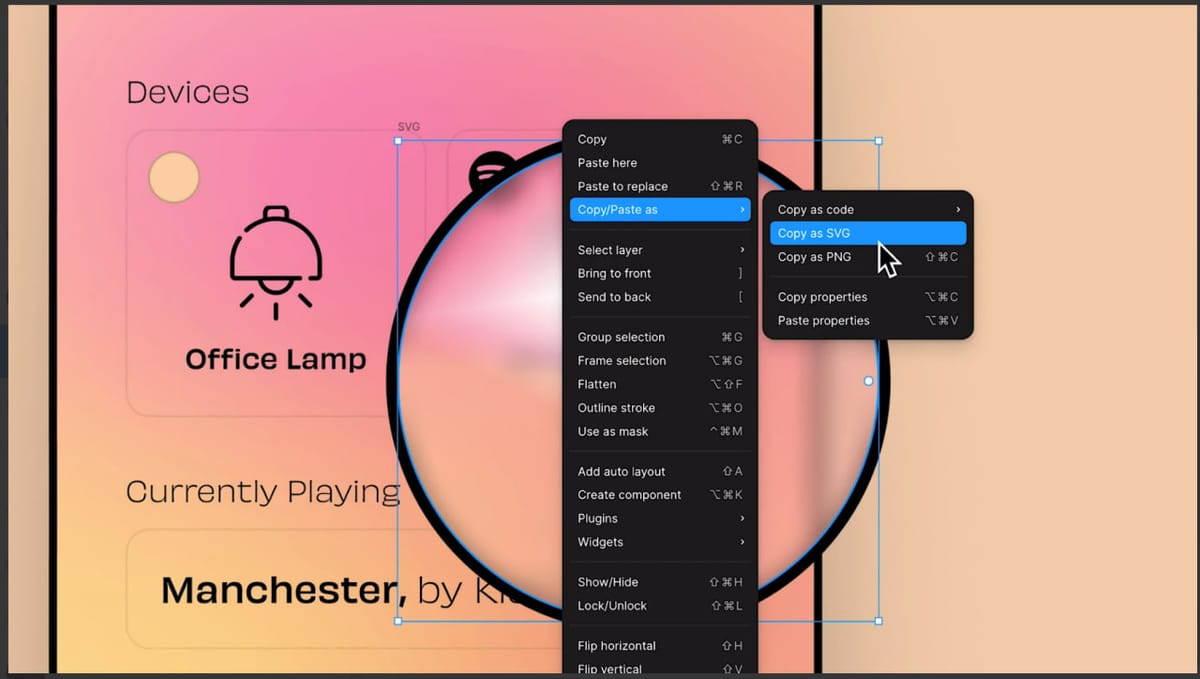
Effects Export Fixes
Figma now correctly exports effects such as angular and diamond gradients, as well as background blur, in SVG format. These effects will display on the web and in any apps that supports SVG. However, the final rendering may vary depending on the viewer’s browser, as not all browsers support background blur.