Figma's new features drive design system adoption
Figma introducing Code Connect, typography & gradient variables, and Library Analytics API to empower design system adoption across your organization

Figma introducing Code Connect, typography & gradient variables, and Library Analytics API to empower design system adoption across your organization.
video:figma.com
Design systems are a key tool for fostering collaboration between design and development teams. Features like auto layout, variables, and Dev Mode have facilitated closer integration between design and code. However, achieving widespread design system adoption remains a challenge.
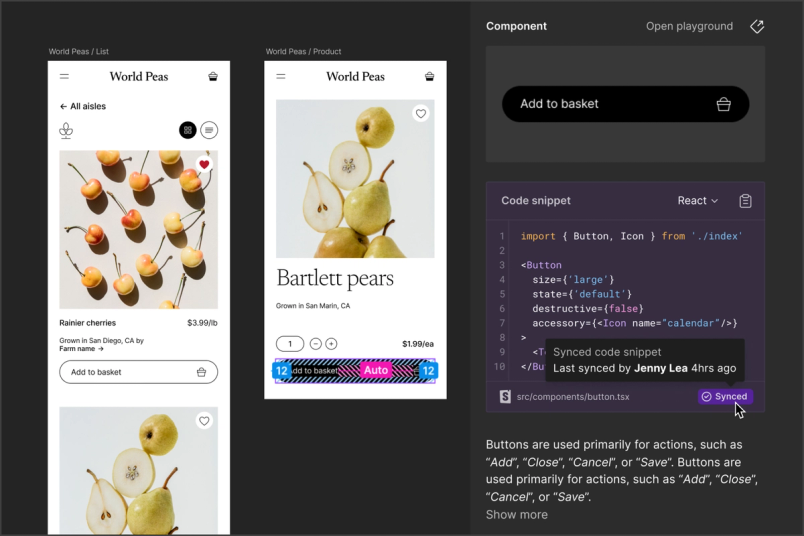
This Code Connect, a new tool designed to improve design system adoption by enhancing code accessibility for developers. Code Connect allows customization of code snippets within Dev Mode, showcasing the actual design system code rather than auto-generated CSS. This streamlines development, promotes broader design system utilization, and reduces the creation of redundant components.
video:figma.com
Code Connect empowers design system teams to directly embed usage guidelines and documentation within mockups. When developers access a mockup element, they receive curated and maintained code samples, eliminating the need for independent code searches. This reduces code maintenance, fosters efficient development, and ensures consistent application of design system best practices.

Figma has also announced the introduction of changes to gradient colors. This new feature allows for the direct association of color variables with individual stops within a gradient. Additionally, the redesigned gradients panel offers enhanced control over each stop, simplifying the creation and management of visually appealing and adaptable gradients.
video:figma.com
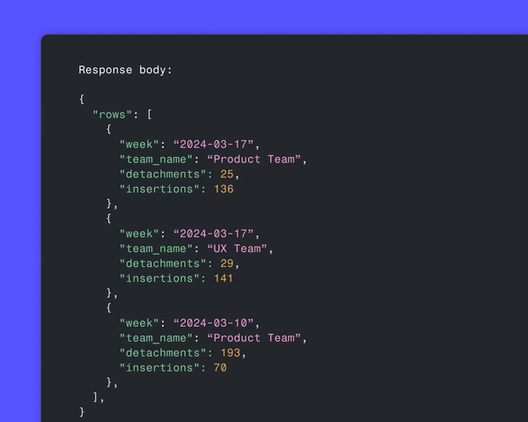
The Library Analytics API (currently in beta for Enterprise customers) empowers design system teams to leverage their library data beyond Figma. This functionality enables data storage and analysis within external tools, facilitating in-depth exploration tailored to specific team requirements.

Figma also introduces typography variables, a long-awaited feature for design system teams. This functionality grants exceptional control and flexibility over type within design systems. Users can define font scales once and ensure consistent application across the entire system. Typography variables also simplify adjustments for diverse platforms and guarantee accessibility through adherence to WCAG compliance. This enhancement fosters the creation of rich, expressive, and consistent typography within design systems.