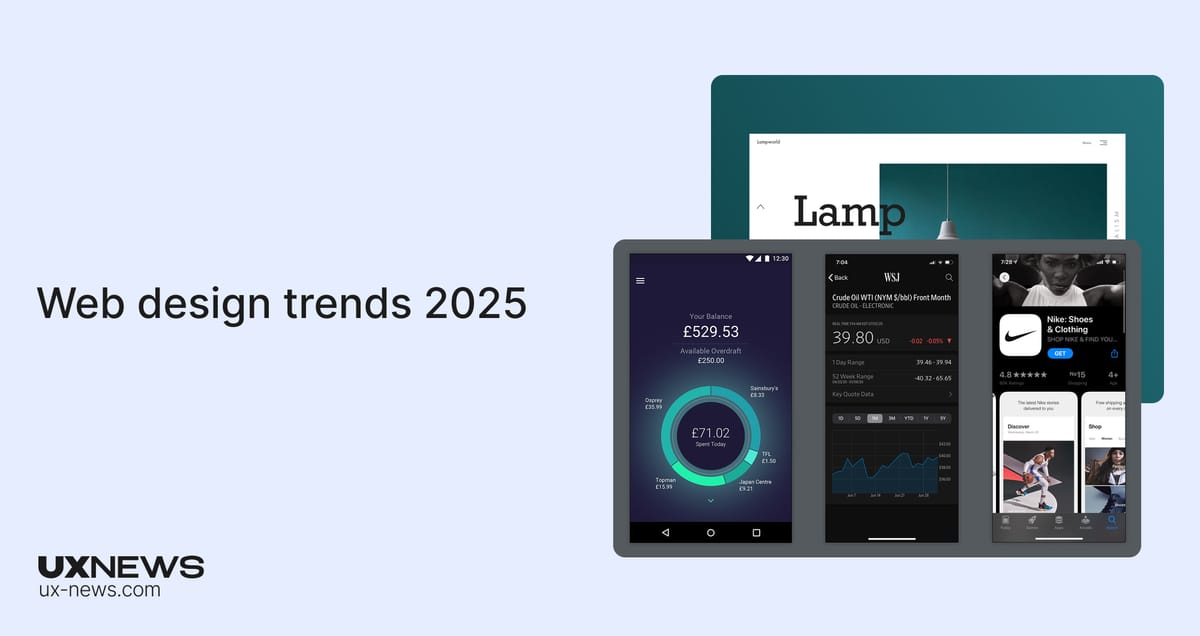
Web design trends 2025
Next year's trends, including the use of AI, VR/AR technology, and a focus on minimalism, will present unique opportunities to design interfaces that meet the demands of modern users.

Every year, web design becomes more sophisticated and user-friendly. In this article, we will look ahead to the future and try to predict what design trends are likely to emerge (or continue to gain popularity) in 2025.
Artificial Intelligence and Machine Learning
AI and machine learning are expected to continue playing a key role in web design in 2025. Designers and developers are already leveraging AI to automate routine tasks and enhance user experience, and this trend is only set to grow.
Key areas of AI application in design:
- Interface Personalization: AI will analyze user behavior to adapt interfaces based on individual preferences. This could include changing color schemes, displaying personalized content, or altering the page layout according to user needs.
- Generative Design: AI will be used to create unique layouts and design elements based on user data. This will help develop visually appealing and efficient interfaces.
Example: Netflix not only uses AI to personalize recommendations by predicting what movies, shows, or products a user might like but also offers personalized thumbnails for each film based on the user's genre preferences. If a user is unfamiliar with a movie, an attractive image can capture their attention more effectively than the title alone.

Microanimations and Interactive Elements
Microanimations will continue to hold a significant place in web design in 2025. These small yet impactful animated elements help users better understand and interact with the interface.
Benefits of microanimations:
- Increased Engagement: Animations make interfaces more engaging and visually appealing, prompting users to interact further.
- Enhanced User Experience: Microanimations guide users on what actions they can take, helping them quickly familiarize themselves with the interface.
- Emotional Connection: Interactive elements can evoke positive emotions, boosting user loyalty to the site.
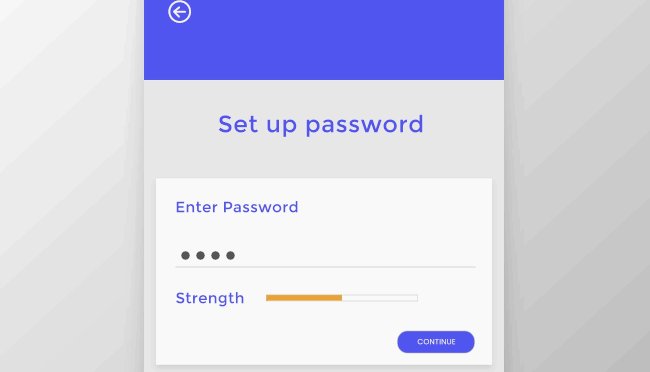
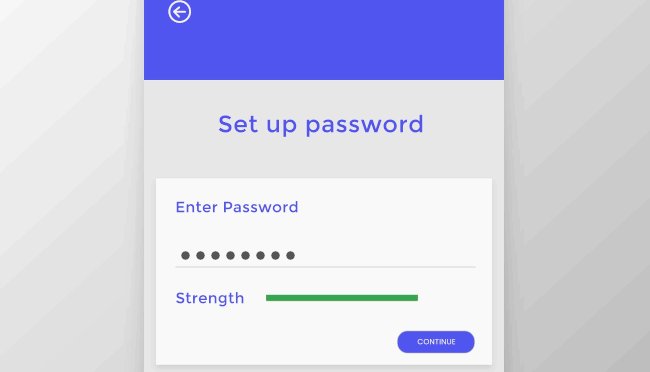
Example: Interactive password hints during input help users track their progress and ensure correctness, improving overall user experience and interaction.

Dark Themes and High-Contrast Design
Dark themes will remain popular as they reduce eye strain and save energy on OLED screens. However, in 2025, there will be a shift towards high-contrast solutions that enhance readability and visual appeal.
Advantages of dark themes:
- Reduced Eye Fatigue: Especially important for users who spend a lot of time on screens.
- Energy Saving: Dark colors consume less energy on OLED devices.
- Stylish and Modern Look: Dark themes give websites an elegant, professional appearance.
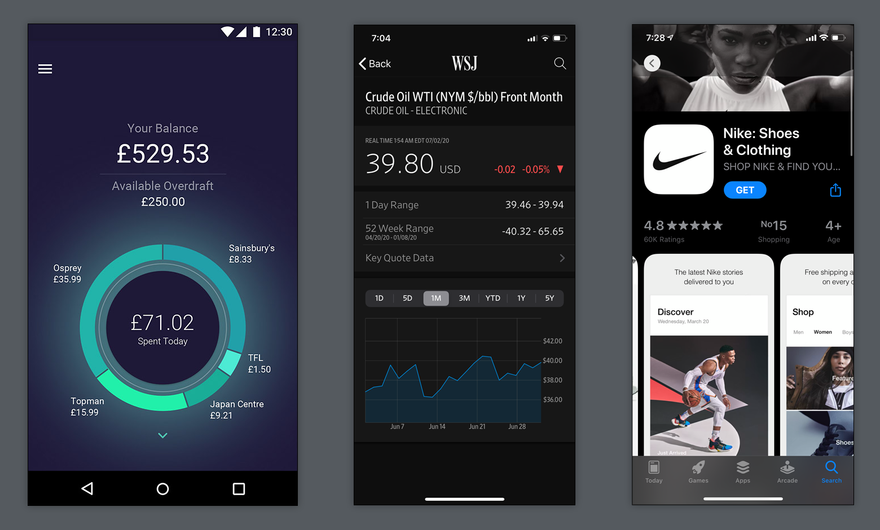
Example

Immersive Technologies: Virtual (VR) and Augmented Reality (AR)
Virtual and augmented reality are becoming more accessible, and their integration into web design is expected to grow significantly in 2025. These technologies offer new ways to engage users, creating deeper and richer experiences.
Applications of VR and AR:
- E-commerce: Virtual fitting rooms for clothing, shoes, and accessories via a web browser.
- Tourism and Real Estate: Virtual tours of properties and tourist attractions, allowing users to explore spaces before visiting in person.
- Education and Training: Immersive learning platforms utilizing VR and AR for interactive courses and simulations.
Example: IKEA Place app allows users to "place" furniture like cabinets and tables to visualize room layouts.

Dynamic Storytelling
Narrative design will play a key role in creating websites that deeply engage users. Storytelling provides a unique user experience that is memorable and emotionally resonant.
Features of dynamic storytelling:
- Parallax Effects: Utilizing layers with different scroll speeds to create a sense of depth and motion.
- Animated Illustrations and Videos: Visual elements that accompany the narrative help retain user attention and emphasize key points.
- Interactive Stories: Users can interact with content, explore additional sections, and learn about products or services through an engaging narrative.
Example: On the Humaan website, hovering over an animated card displays brief information about an employee, enhancing the user’s exploration experience.

Minimalism and "Invisible" Interfaces
Minimalist solutions will continue to be in trend, with a focus on so-called "invisible" interfaces, where the emphasis is on content rather than control elements.
Key features of minimalism:
- Simplicity and Clarity: A minimal number of elements on the screen makes content easier to perceive and reduces cognitive load.
- Focus on Typography: Using large, clear text as a key design element.
- Subtle Animations and Smooth Transitions: Unobtrusive effects that highlight screen changes and create a sense of fluidity.
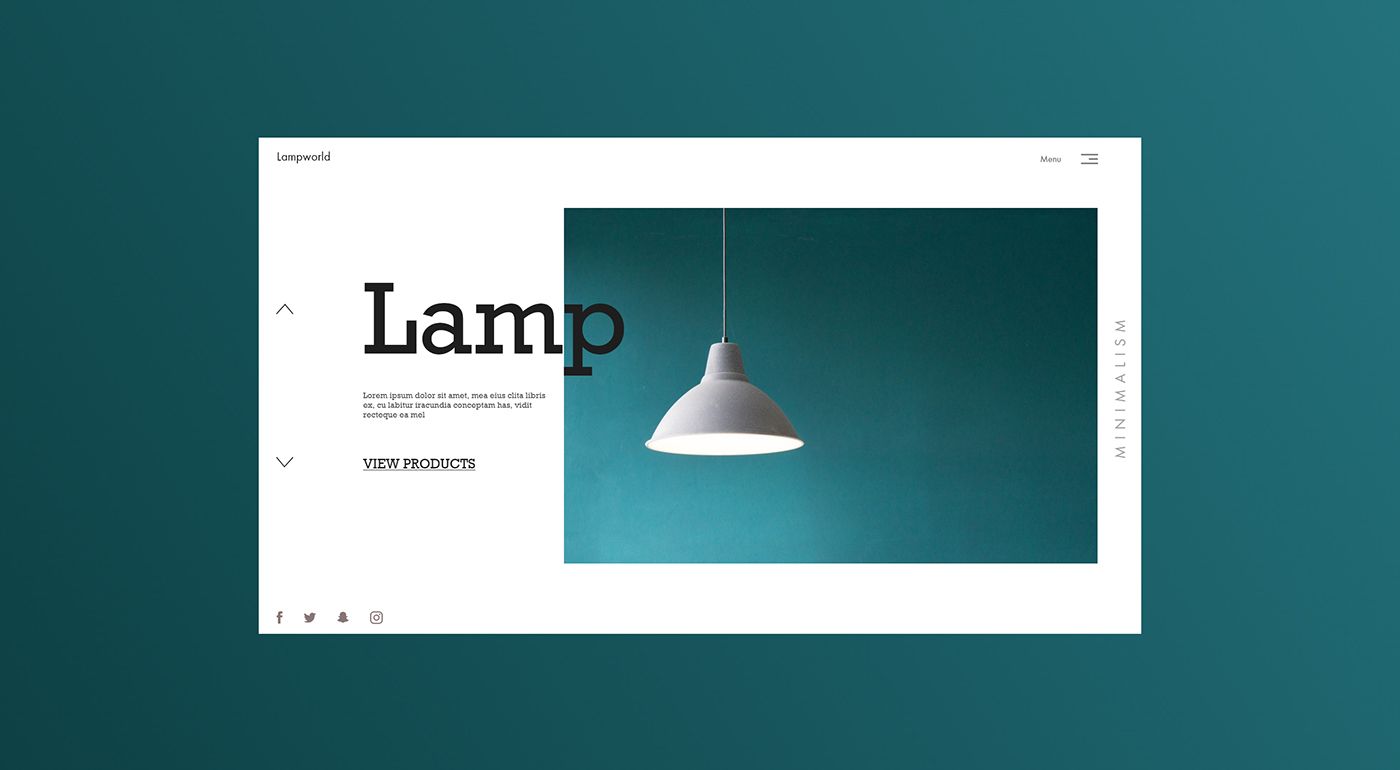
Example: The design of the Lampworld website combines minimalism with large typography, drawing attention first to the text and image, while buttons and other interface elements remain accessible but secondary.

Inclusive and Accessible Design
Inclusive design is becoming the standard, and its importance will only grow in 2025. Accessibility is a crucial aspect of modern design, and the goal is to make websites user-friendly for everyone, including people with disabilities.
Principles of inclusive design:
- High-Contrast Color Schemes: For users with visual impairments.
- Voice Interfaces: For individuals who cannot use traditional input methods.
- Keyboard Navigation: Ensuring all site functions are accessible without a mouse.
Example: Even before the introduction of X, Twitter users could increase color contrast for images or reduce graphic and transition motion within the app, catering to those with visual and sensory sensitivities.

Dynamic Content and Multilanding Pages
Websites will become increasingly dynamic, offering users personalized content based on their preferences and behavior. Multilanding pages automatically adjust to users in real time.
Features of dynamic content:
- Personalized Offers: Using user behavior data to display relevant products or services.
- Adaptive Headlines and Descriptions: Changing text on the page based on user interests and needs.
- Interactive Elements: Quizzes, surveys, and tests to better understand users and provide the most suitable content.
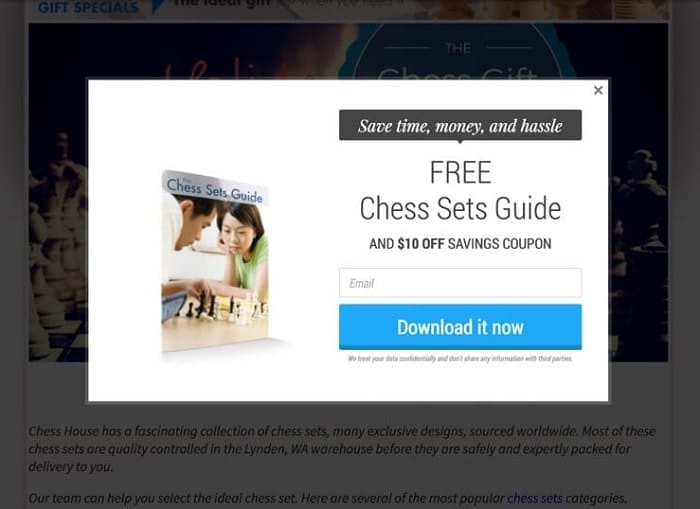
Example: Depending on the user's query, the pop-up will display a corresponding book title.

Cross-Platform and Responsive Design
With the growing use of various devices, from smartphones to smartwatches and TVs, responsive design will remain a crucial trend in 2025. Interfaces will be developed to look and function perfectly on all screens.
Core principles:
- Progressive Enhancement and Responsive Design: Techniques for improving usability and accessibility across devices.
- Mobile Optimization: Ensuring optimal performance on mobile devices.
- Adaptive and Flexible Grids: Designing layouts that adjust to different screen sizes and shapes.
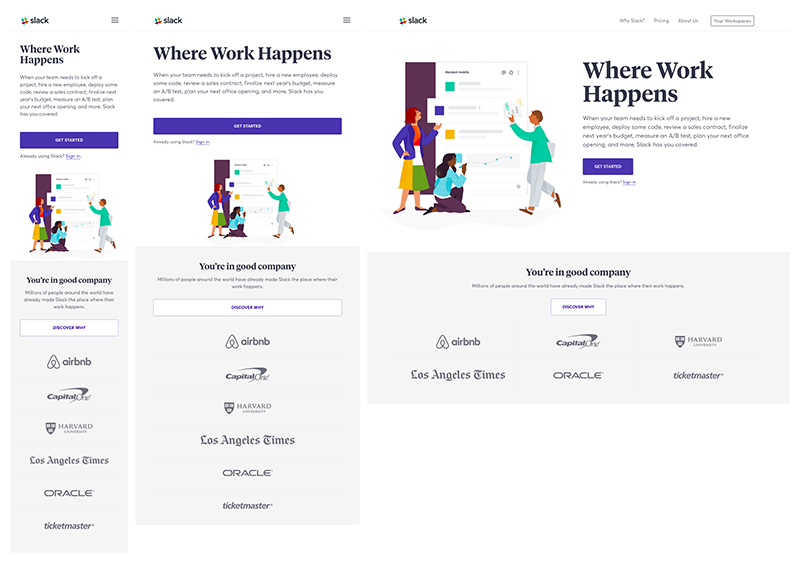
Example: The adaptive design of Slack's website features a flexible grid that adjusts seamlessly to different screen sizes and formats.

In 2025, web design will continue to move towards more interactive, inclusive, and personalized solutions. The use of AI, VR/AR design, and a focus on minimalism will create unique opportunities to develop interfaces that meet the needs of modern users. Following these trends will enable designers to create websites that are not only visually appealing but also user-friendly, secure, and adaptive for everyone.