Framer enhances performance with Project Loading, CMS Pagination, and AVIF Support
Framer announces a major update to improve performance for both designers and website visitors. This includes faster project loading, easier navigation for content-heavy pages, and up to 5x faster website optimization. Image quality is also improved with AVIF support for smaller file sizes.


Framer announces significant performance improvements
This update delivers a substantial enhancement to project loading speeds. Users may encounter a modal prompting project optimization upon opening. This safe process optimizes projects for up to 30% faster loading times without altering layers or content. Previously, Framer performed extensive computations during project loading, primarily calculating hashes for SVG graphics to identify unique elements. This update streamlines the process by eliminating unnecessary computations, resulting in a significant performance boost.
video: www.framer.com
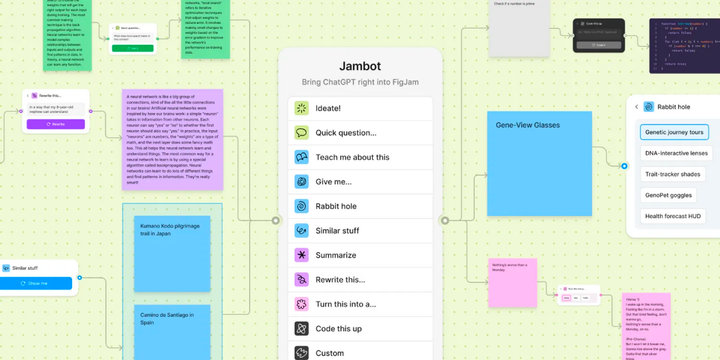
Framer CMS gains pagination functionality
Framer introduces CMS Pagination, offering enhanced control over content display. This feature supports both Infinite Scrolling and a manual Load More button, catering to diverse user preferences. Integration is straightforward: select the Collection List, navigate to the Pagination menu, choose the desired option, and define the number of items to load per page. Compatibility with existing Limits and Start Offsets ensures seamless implementation. Both the Spinner and Button elements are fully customizable, allowing for tailored loading state appearances. The Spinner itself is a simple layer utilizing a conic gradient and Loop Effect, granting extensive design freedom. By incorporating Pagination, content-heavy sections like blogs and changelogs experience significant performance improvements, particularly when managing numerous entries.

Framer unveils advanced site performance optimizations
This update delivers a significant performance boost, particularly for larger websites. Site optimization is now up to 5 times faster, resulting in noticeably quicker loading times. Additionally, improvements have been made in handling nested links and identifying HTML errors, further enhancing overall website health. Core Web Vitals have also seen improvements, including better INP (Input Responsiveness), addressing a React bug related to suspending during hydration. A previously encountered issue impacting LCP (Largest Contentful Paint) on text-heavy sites with Breakpoints has also been resolved.
Mobile image handling benefits from the addition of lossless image resolution for situations where artifacts might be visible. Furthermore, smoother loading animations are ensured with the inclusion of <img decoding="async">. The precision of <img sizes> has been enhanced across various scenarios, and compatibility fixes have been implemented for <img loading="lazy"> in Firefox and <img sizes> in Safari.
JavaScript loading efficiency has been optimized by preloading only links currently visible on the screen and solely on fast networks and devices. This approach leads to a reduction in JavaScript loading by up to 50%, minimizing energy consumption and network usage by Framer sites, consequently lowering CO2 emissions. To guarantee faster post-page load interactivity (menus, components), scripts added within the <head> section can no longer delay Framer JavaScript bundles. Network priorities for scripts and script preloads have also been adjusted, allowing browsers to prioritize image loading during the initial page load, resulting in a noticeably improved user experience.

Framer bolsters image performance with AVIF support
Framer continuously optimizes images for users, employing resizing techniques and leveraging modern compression formats. This update introduces AVIF, a next-generation image format renowned for its exceptional quality and efficiency. Supported by most modern browsers, AVIF achieves significantly smaller file sizes while preserving high image fidelity. Compared to JPEG and even WEBP (the previously used format), AVIF can often reduce file size by up to 50%. All Framer sites now automatically benefit from AVIF support, ensuring a seamless transition without the need for republishing.