Microcopy. Complete UX writing guide for UX Designers, Copywriters and Product Managers
How to write copy for UI components? Buttons, Lists, Toasts, Toggles, Inputs, Tooltips, and Headings. How to write Date, Time, Currency, and Numbers correctly? What are the main Voice and Tone principles? Find the answers to these and other questions in Microcopy Guide.

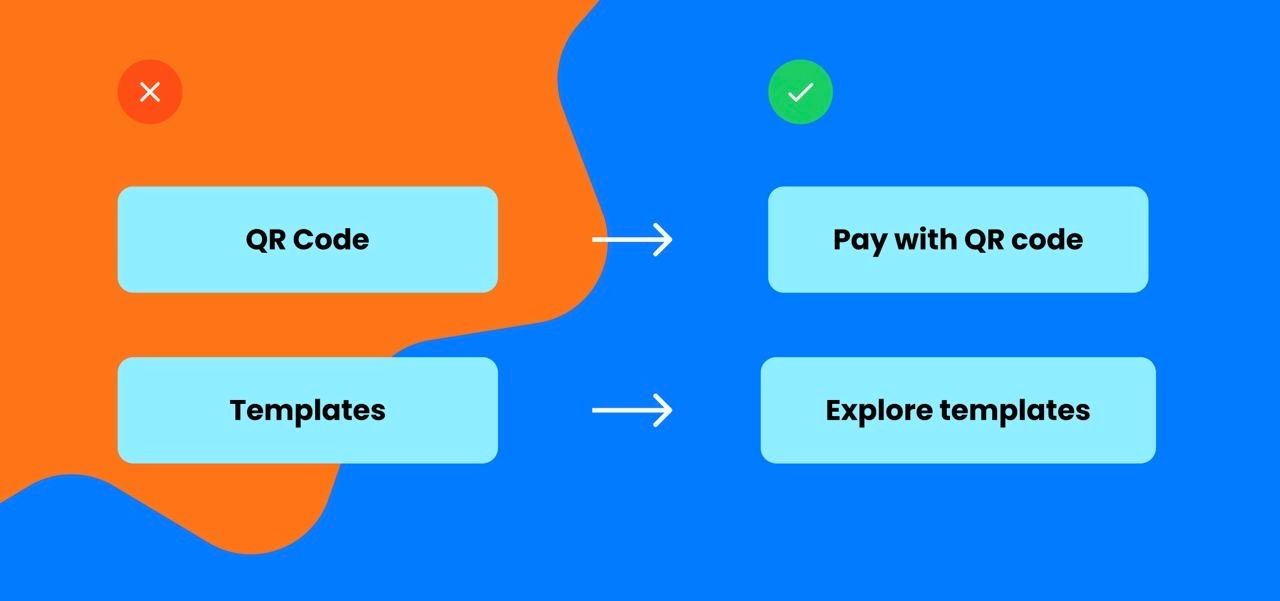
Encourage action
Users should be able to understand what will happen when they click a button. Buttons should always lead with a strong verb that encourages action except in the case of common actions like "Done", "Close", "Cancel", or "OK".

Avoid articles
For labels, titles, and buttons, avoid articles to keep content short and actionable. This increases readability and encourages immediate action.

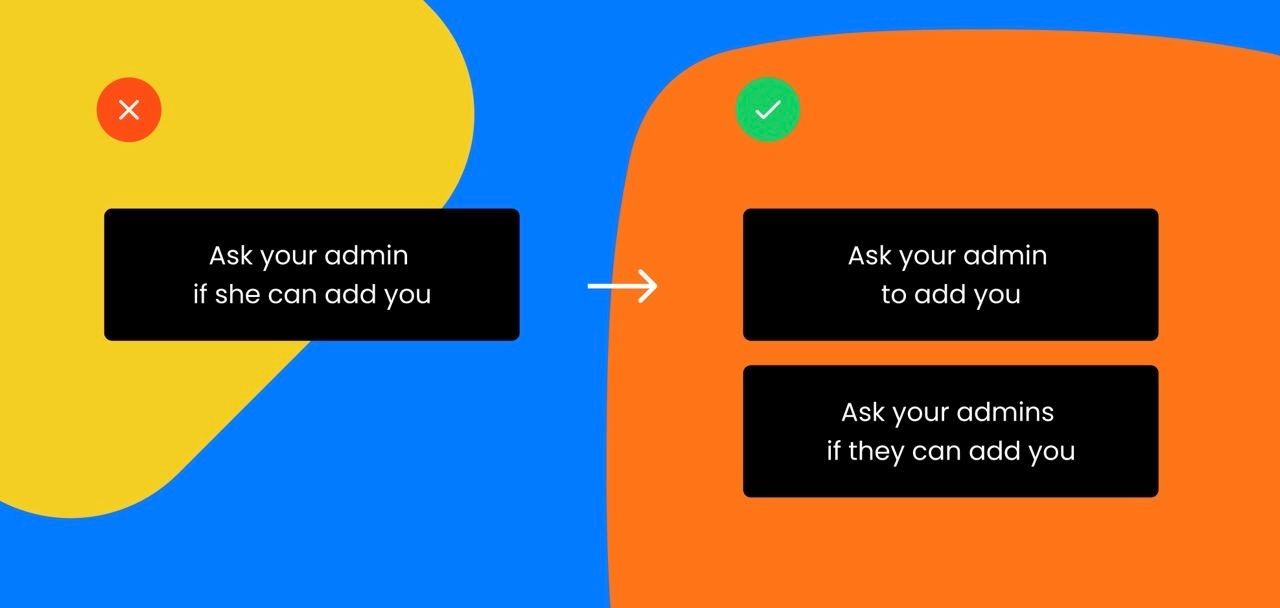
Avoid gendered pronouns
When possible, avoid gendered pronouns. If you can't, then they or their is preferable to his or her or he or she.

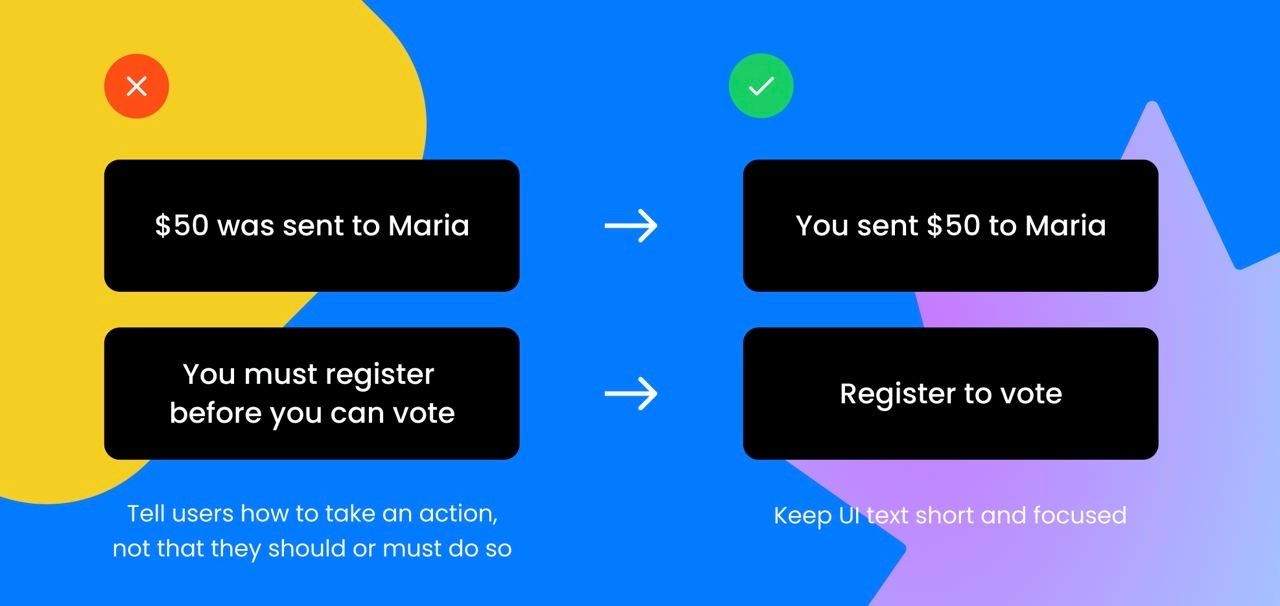
Active voice
Use the active voice if users need to do something. It should be clear that the subject is the one doing the action.

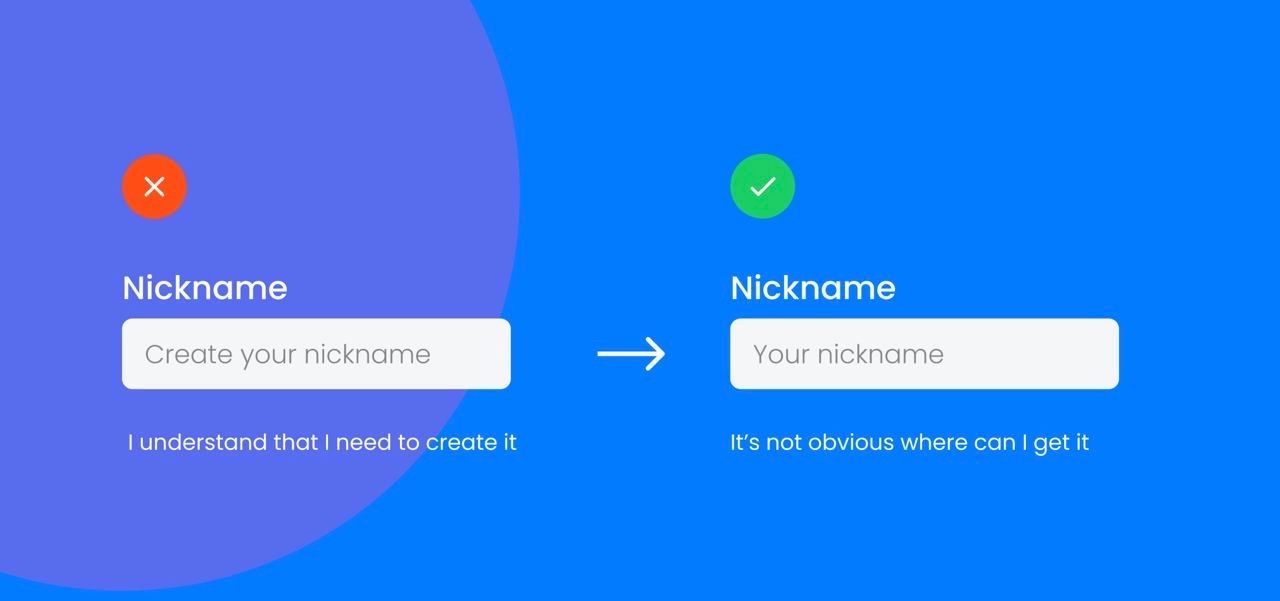
Actionable default
Use actionable default text if you need to explain the specific process "Create" or "Generate".

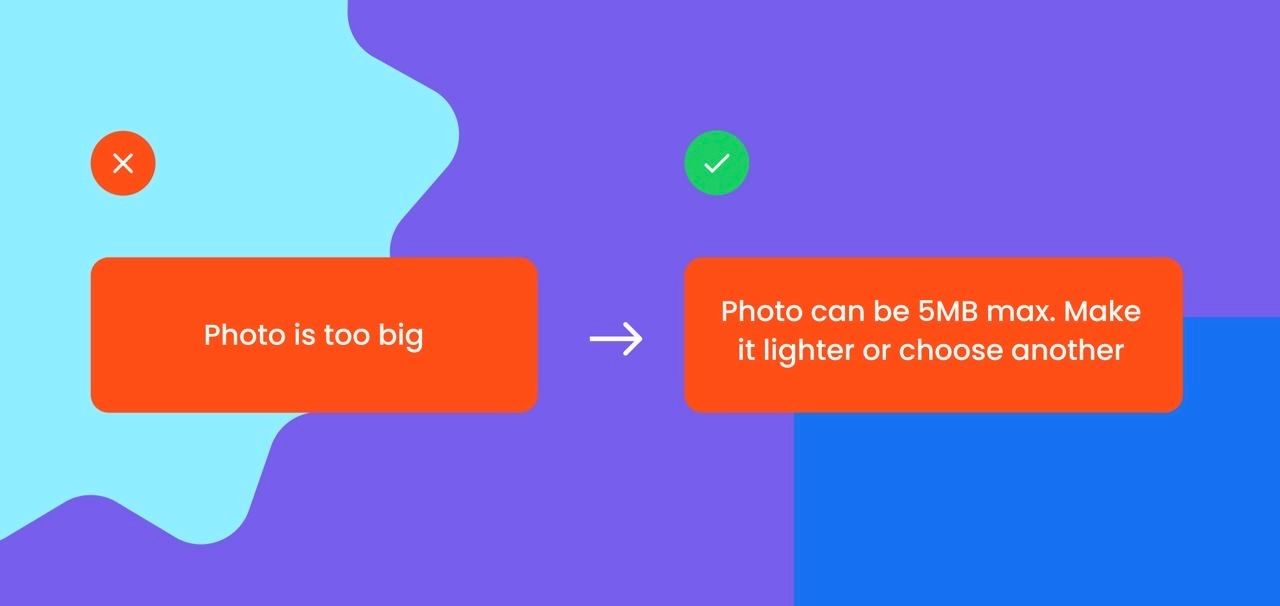
Give clear instructions
Sometimes errors happen. Help people get back to work as quickly as possible by explaining what happened and giving clear instructions on what to do next.

- How to write copy for UI components? Buttons, Lists, Toasts, Toggles, Inputs, Tooltips, and Headings
- How to write Date, Time, Currency, and Numbers correctly?
- What are the main Voice and Tone principles?
Find the answers to these and other questions in Microcopy Guide👇https://www.figma.com/community/file/1172924220833346044
Telegram: @microcopy_guide
⚡️ TikTok Has Released Its Own Music App
— UX News (@uxnewscom) July 26, 2023
TikTok Music combines the features of TikTok and Spotify, allowing users to swipe 30-second previews of songs, add them to favorites, share them, and thus form their feed. https://t.co/iOe8awCPxr