Sketch - Smart Layout’s Major Upgrade
Sketch has recently rolled out a major update to its Smart Layout feature, taking it well beyond its origins in Symbols.

Sketch - a must-have tool for many designers. Initially introduced in late 2019, Smart Layout was designed to transform the way designers interacted with Symbols and Libraries. The goal was simple yet ambitious: eliminate the need for manual resizing of Symbols and enable dynamic adjustments based on overrides. With the new upgrade, Smart Layout is now capable of more. It effortlessly handles resizing and fits diverse sizes of the same component within a design allowing to apply its magic to both groups and Artboards. This brings more flexibility and control over the design process, allowing seamless resizing of cards, menus, buttons, and more.
What's New in Smart Layout:
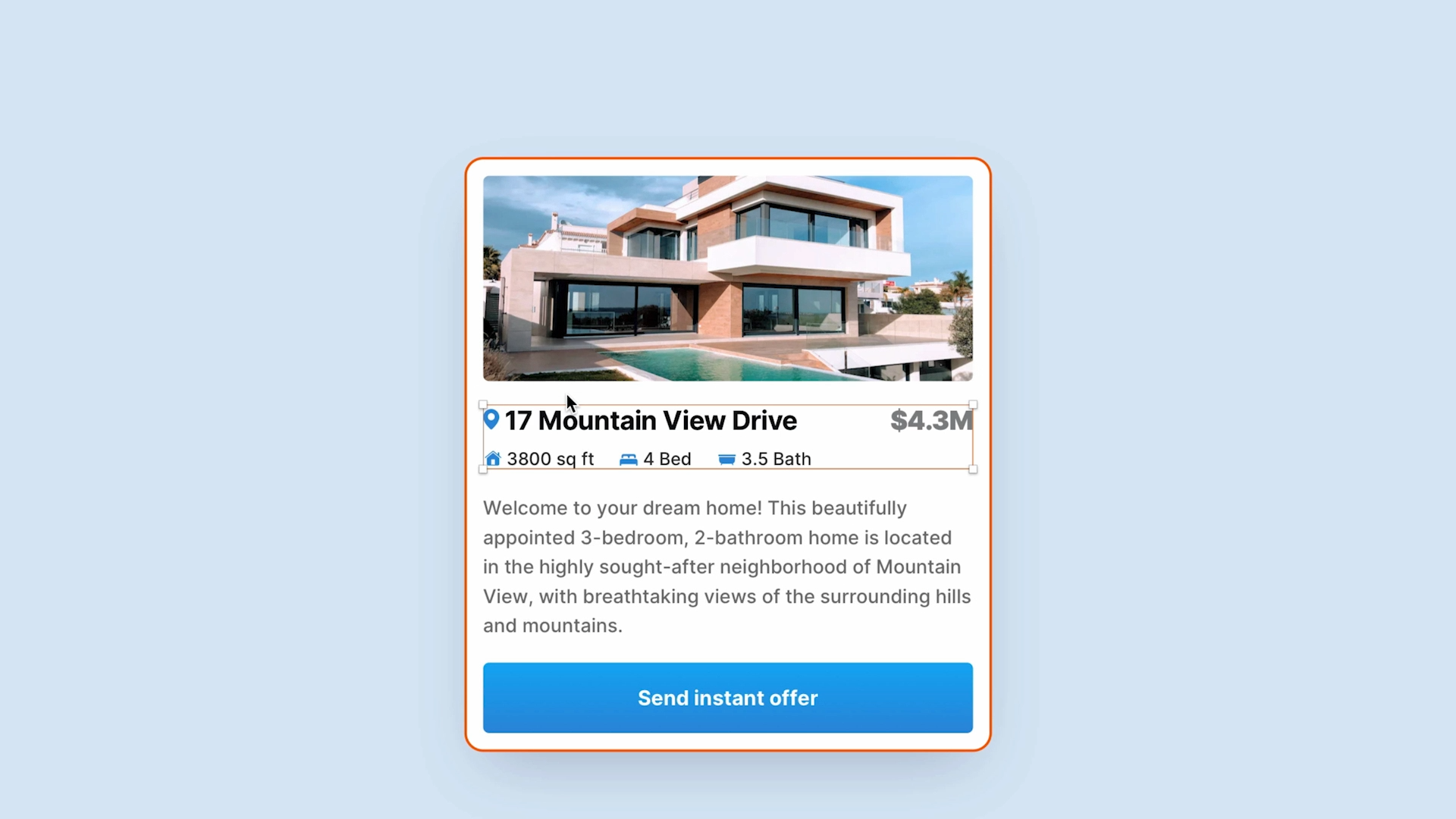
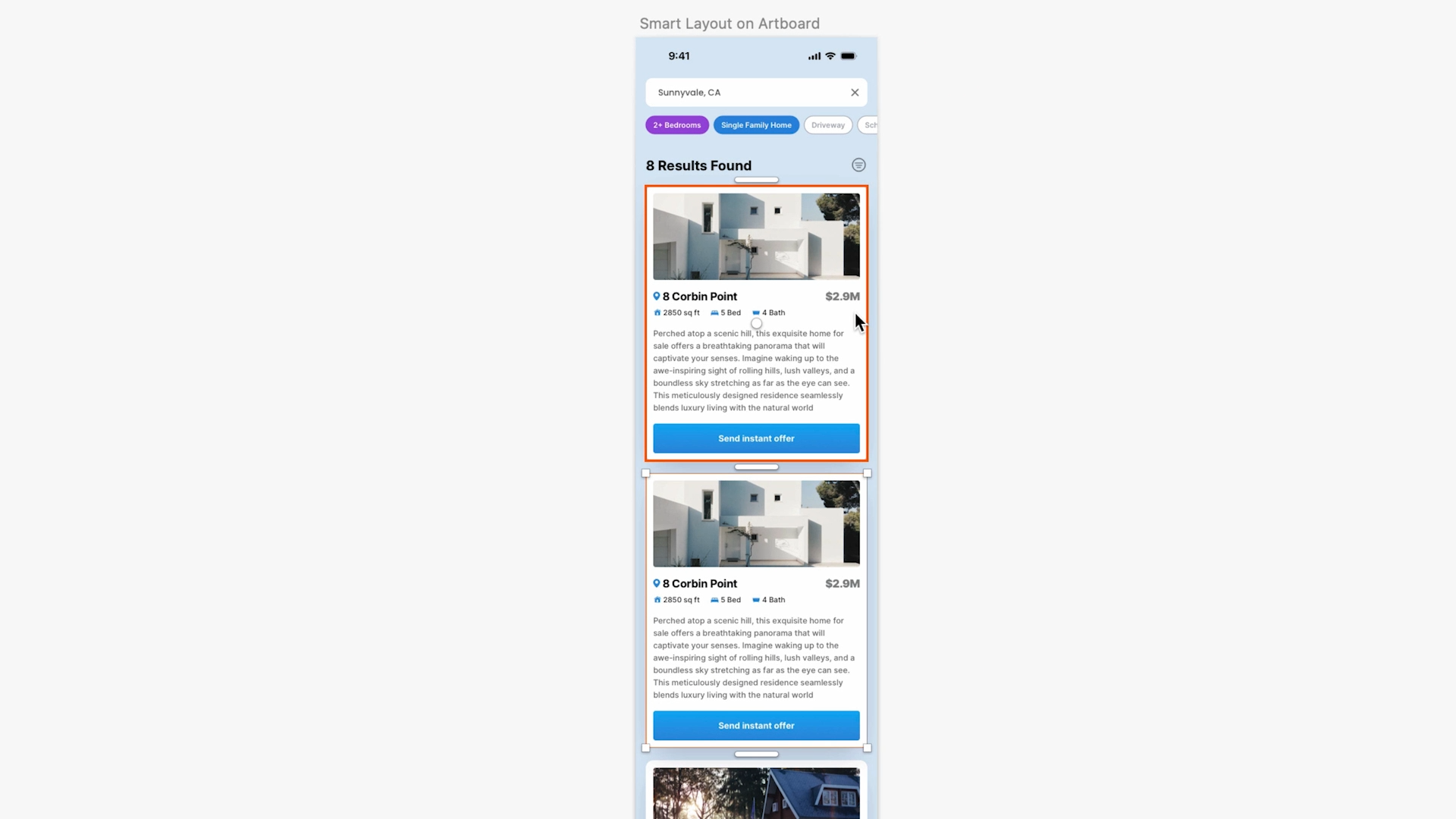
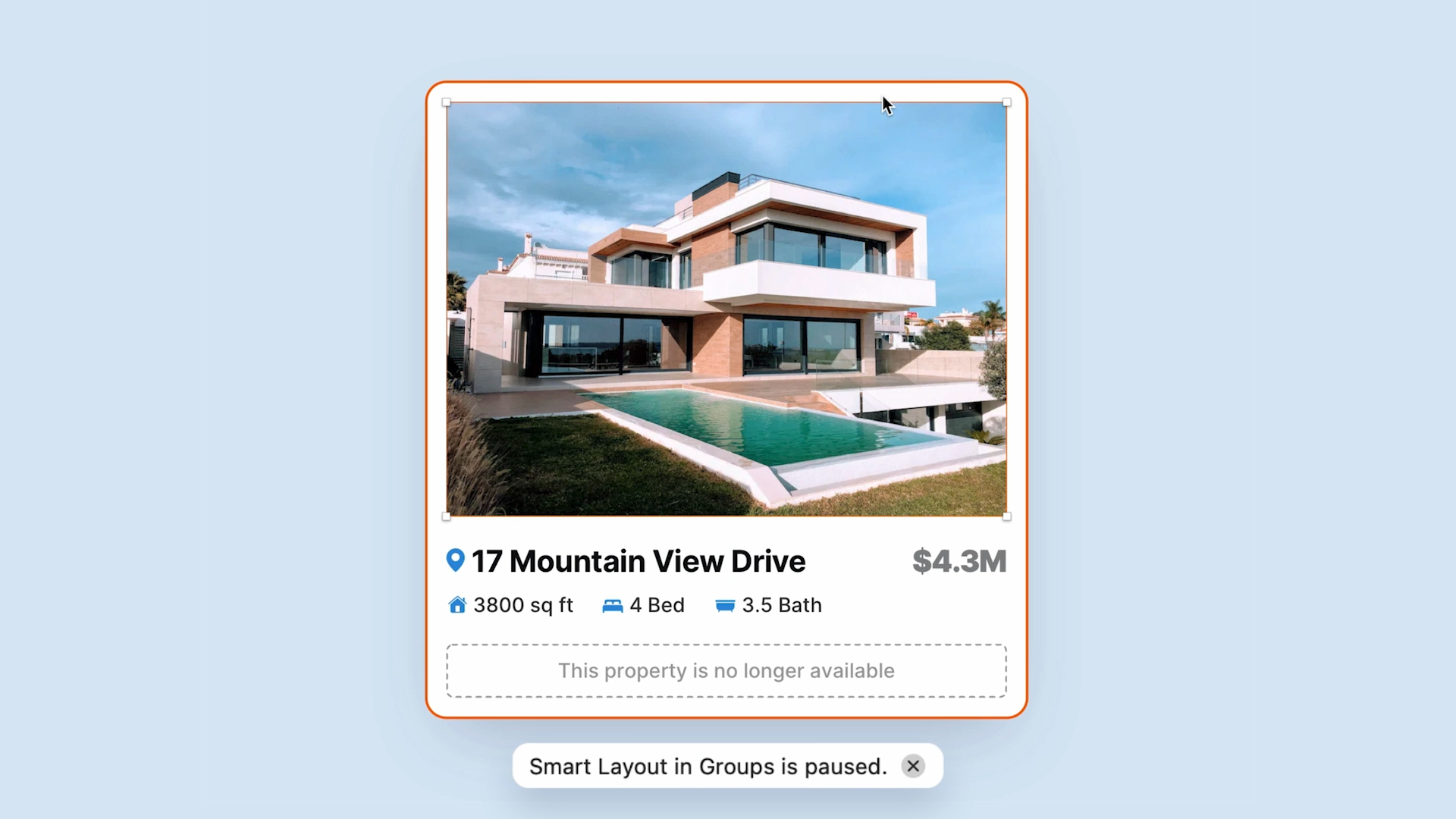
1. Beyond Symbols: Smart Layout is no longer restricted to Symbols; now, it seamlessly integrates with groups and Artboards, providing designers with more control over their designs on the Canvas. It ensures a smooth integration of Symbols by allowing users to convert a group or Artboard into a Symbol (or vice versa) without losing Smart Layout properties. This flexibility enables users to iterate on new design components in groups on the canvas with Smart Layout and later convert them into Symbols for inclusion in their design library. Not like other design tools, Smart Layout in Sketch allows to freely reposition individual layers, space them unevenly, and drag elements directly into a Smart Layout group.

2. Easy Implementation: Whether you're familiar with Smart Layout or a newcomer, using it with groups and Artboards is a straightforward process. Simply select the group or Artboard, set its layout in the Inspector, and enjoy automatic resizing with full editing control.
3. Enhanced Stacks Functionality: Acknowledging the popularity of Smart Layout with evenly spaced layers, the update improves functionality within stacks. Users can now reorder layers and adjust spacing effortlessly using the Smart Distribute handles, with Smart Layout ensuring consistent resizing. This enhancement extends to duplicating layers within evenly spaced groups.

4. Versatility in Design: Smart Layout adapts to various design layouts, from unevenly spaced stacks to side-by-side or overlapping layers. The update emphasizes predictability and reliability, especially in these diverse scenarios.
5. Small but Impactful Additions: Sketch introduces several user-friendly features to enhance the Smart Layout experience. A new two-step shortcut simplifies the process of setting or changing Smart Layout for selected groups or Artboards.
- Press ⌘L to activate Smart Layout, followed by ← H → or ↑ V ↓ to set your layout direction. H stands for horizontally centered layout, and V for vertically centered layout.
- If you need to temporarily turn off Smart Layout to make a quick change, press ⌥⌘L, and it will set the layout back to none.

Learn more about Smart Layout 👇
Taking Smart Layout Beyond Symbols - Video Walkthrough
Smart Layout Beyond Symbols - Interactive Tutorial
Read more about Sketch:

📷 Google Announces Photo Stacks for Easy Photo Management
— UX News (@uxnewscom) November 28, 2023
No more endless scrolling, trying to find that one shot. Google is rolling out Photo Stacks – the AI solution made to declutter your photo gallery, creating organized, shareable collections.https://t.co/LlIrVhqxMj
Follow us on X